GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背 景 クロスフェード
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
htmlで指定した複数の画像を背景画像に指定し、さらにcssで背景画像を
Related
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

背景 スライドショー Jquery
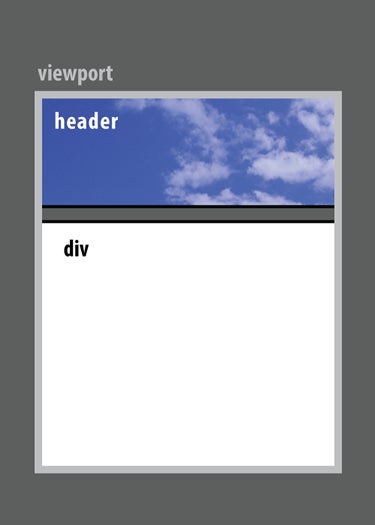
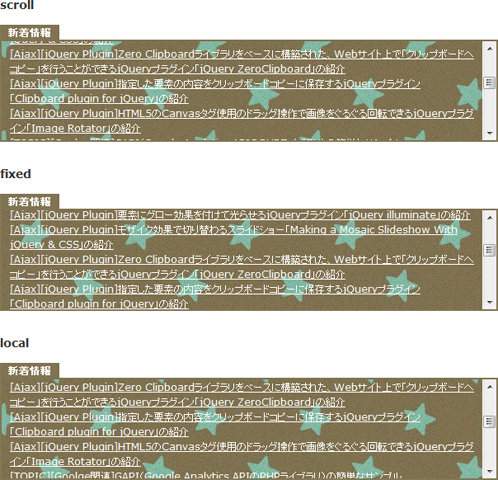
盗んで増やそう!CSSデザインの引き出し: 第1回 背景を固定して

background(背景プロパティの一括指定)|Background - 背景

background-(imagesize) の深みへようこそ

jQueryで写真のフェードインフェードアウトの良いサンプル - iiweb
CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog

Web Development - XMind - Mind Mapping Software

CSSのグラデーションボタンをホバー(マウスオーバー)で

背景画像だけをフェードインで表示させる方法
 You have just read the article entitled GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背
景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/gsapscrolltriggerjs-css.html
You have just read the article entitled GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背
景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/gsapscrolltriggerjs-css.html

0 Response to "GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する - css背 景 クロスフェード"
Post a Comment