CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus - css3 背景画像 半透明
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
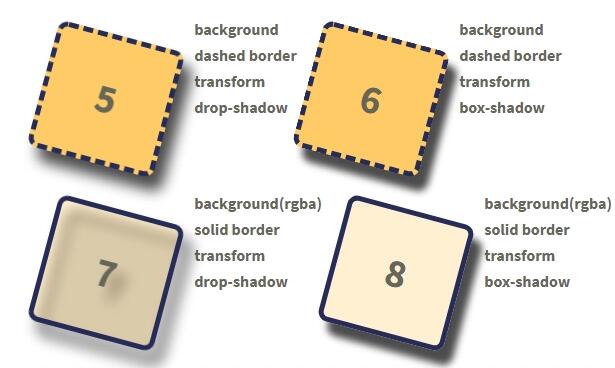
CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog
纯css完美解决背景半透明方案及less封装 前端记录
css背景图片透明- 搜狗图片搜索
Nice! CSS 让指定区域背景图像高斯模糊 设计达人
0035 如何设置网页背景图和在网页中插入图片- 简书
CSS]OS X Yosemiteのように背景が透ける美しいパネルを実装する ![CSS]OS X Yosemiteのように背景が透ける美しいパネルを実装する](https://coliss.com/wp-content/uploads-201402/2014060405.png)
CSS3实现背景透明文字不透明的示例代码_css3_CSS_脚本之家
css-实现鼠标移至图片上显示遮罩层_不二的博客-程序员信息网_css 图片
利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器-- [DIV+CSS 
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端 
css-实现鼠标移至图片上显示遮罩层_不二的博客-程序员信息网_css 图片

0 Response to "CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus - css3 背景画像 半透明"
Post a Comment