CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例 - css背景 bottom
CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例
CSS ToolTip - Qiita
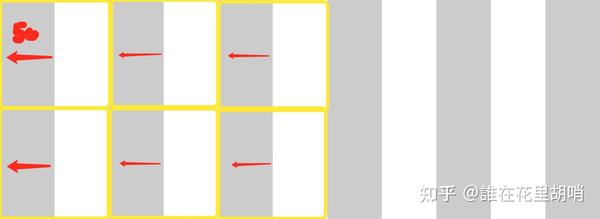
CSS+HTMLu003c网格背景效果u003e - 知乎
细说CSS margin - CNode技术社区
css基础语法:常用选择器/背景属性/边框/字体、文本属性/列表/a: 伪类
P56-前端基础CSS-背景图片线性渐变_Bruce小鬼-程序员宝宝- 程序员宝宝
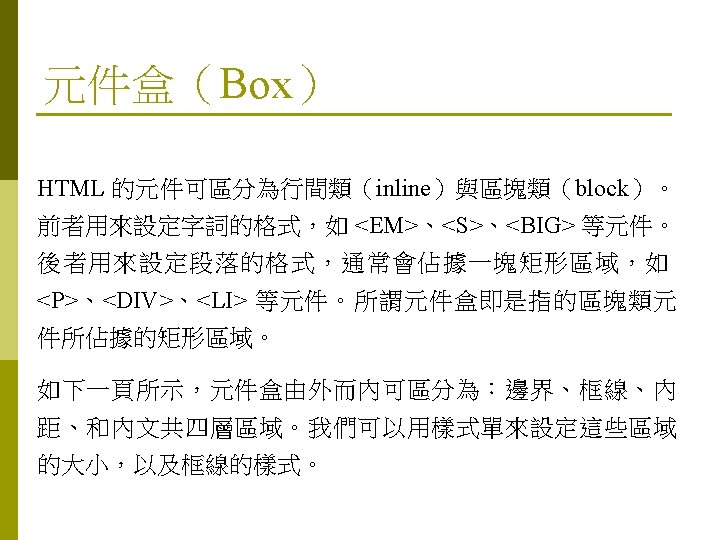
HTML HTML HEAD TITLEBachs home pageTITLE HEAD BODY
CSS ToolTip - Qiita
CSS导航栏创建操作步骤.doc - 360文库
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
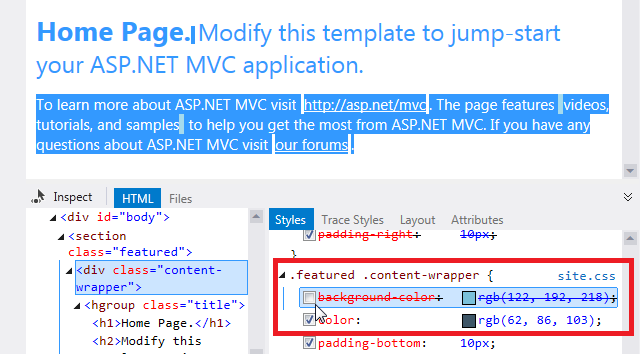
在ASP.NET MVC 中使用Page Inspector Microsoft Docs
CSS 背景(background) - 云+社区- 腾讯云![]()
0 Response to "CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例 - css背景 bottom"
Post a Comment