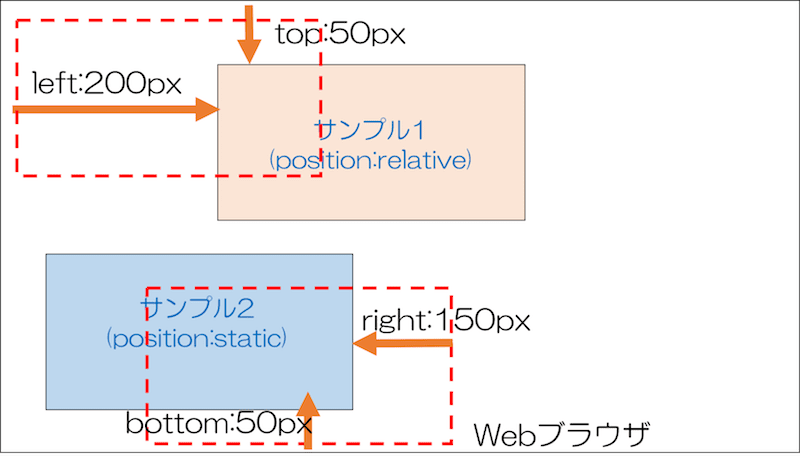
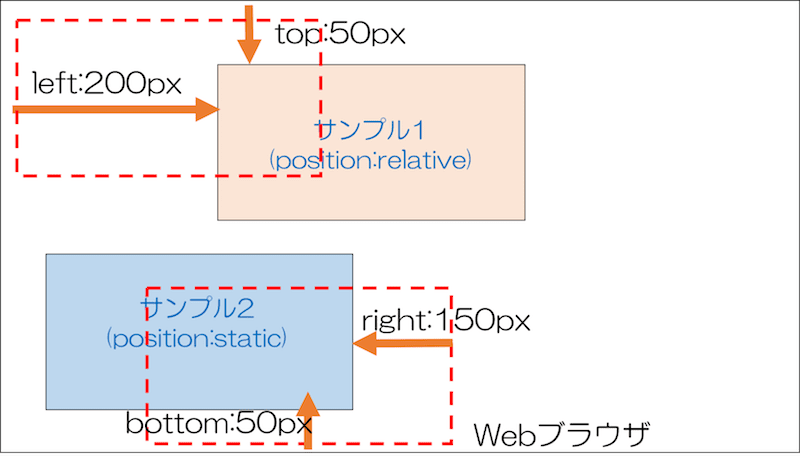
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ - css3 背景を動かす
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSでスクロールバーをカスタマイズする方法 デジタルマーケティング 
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
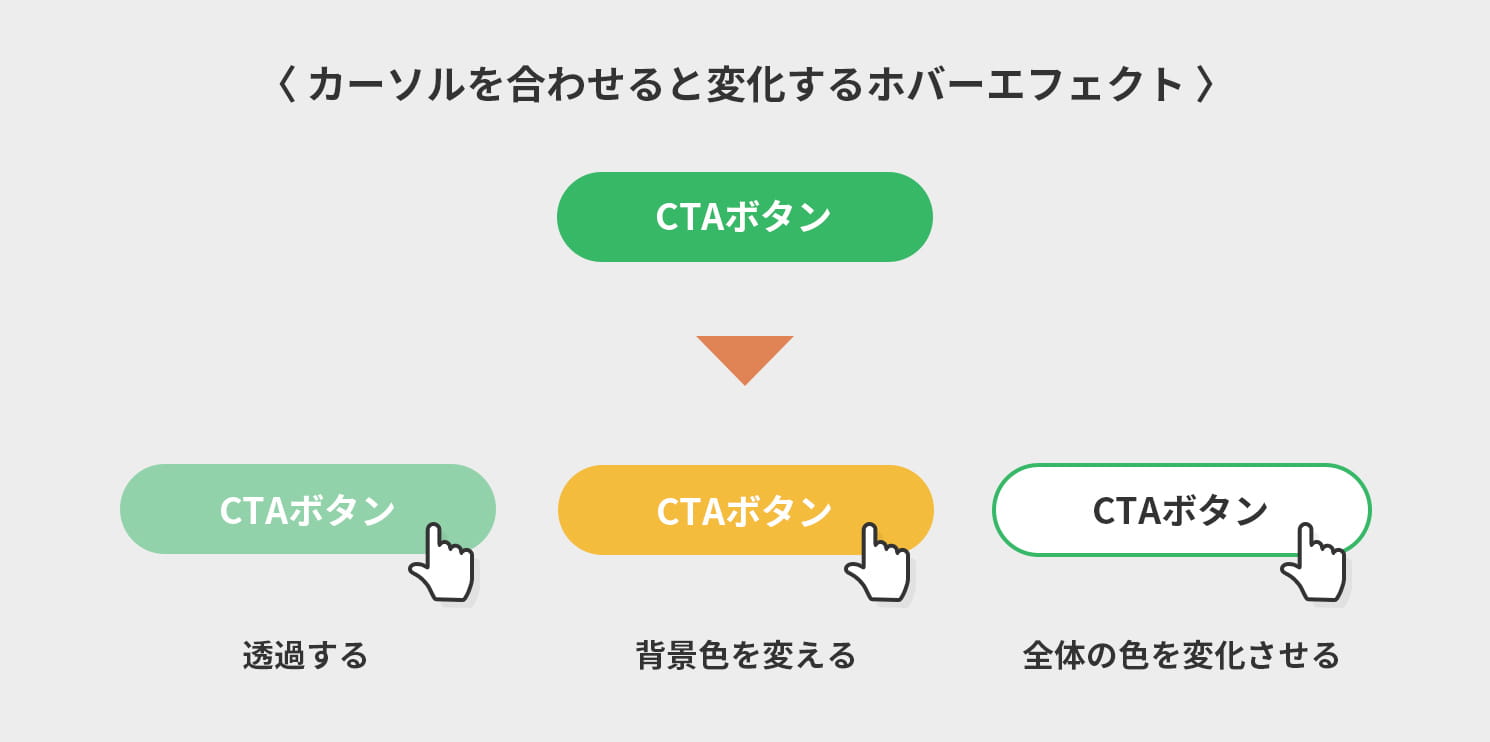
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
background(背景プロパティの一括指定)|Background - 背景 
ホームページ作成 - 背景画像をスクロールせず固定する
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web 
0 Response to "初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ - css3 背景を動かす"
Post a Comment