CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景画像 回転
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
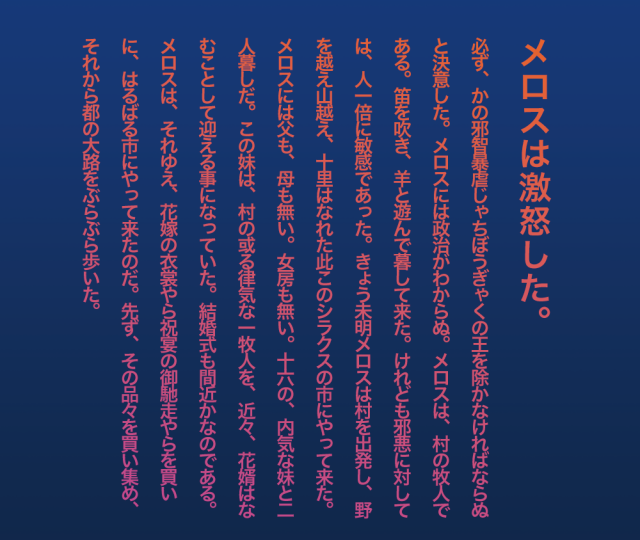
CSS3|縦書き】縦書き文字の実装もCSSで簡単に!writing-modeの取扱い 
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/03/backgroundsize.png)
HTML/CSS|transformで要素を変形(回転, 拡大縮小, 移動) - わくわくBank![]()
CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン 
基本図形】CSSでひし形を描く u003c CSS|カキノタblog
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
くるっと回転(奥に回転) 動くWebデザインアイディア帳
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景画像 回転"
Post a Comment