第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って - cssアニメーション 背景 ふわっと
第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って
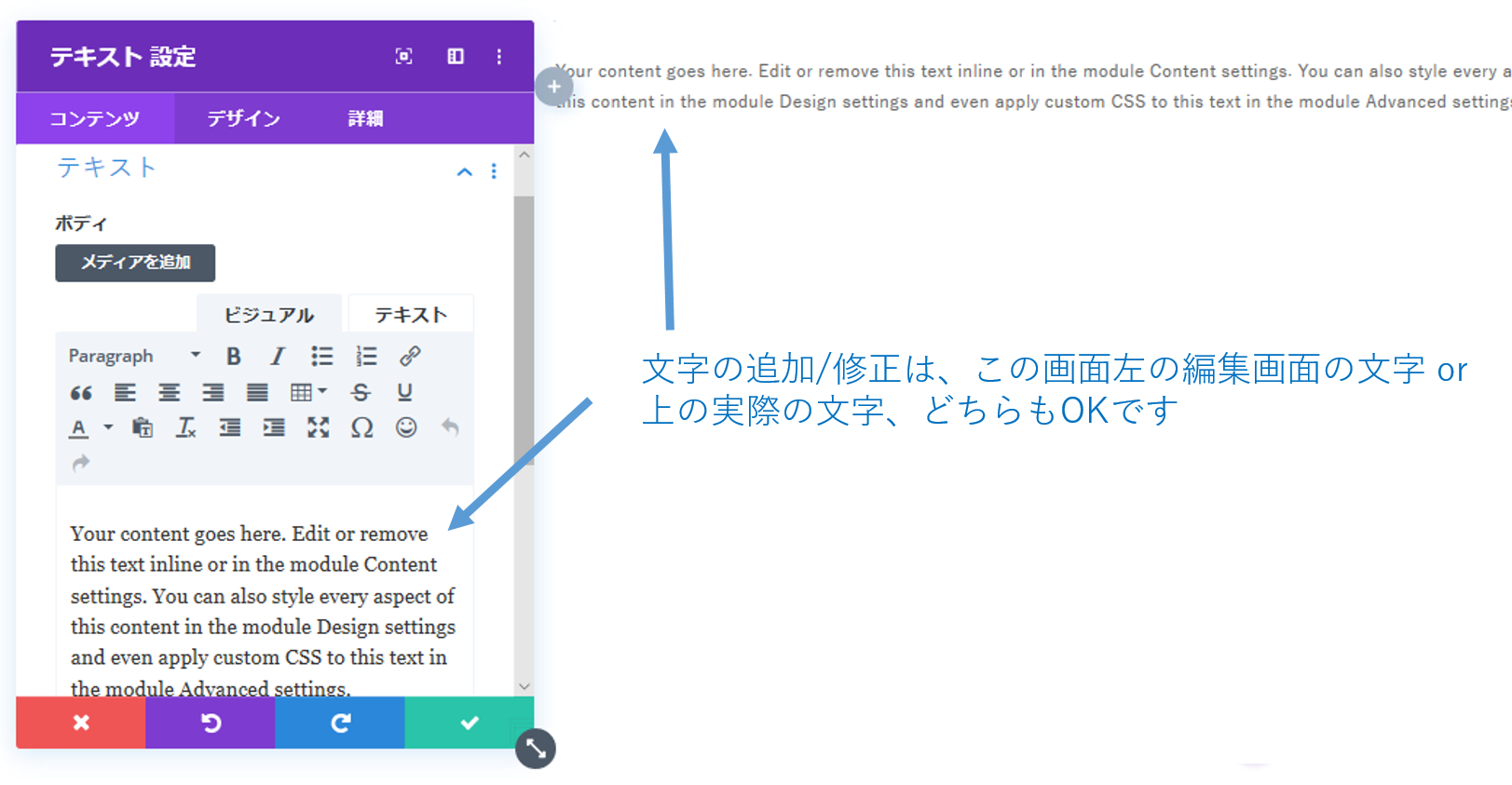
divi テキスト 画像- 三姉妹のパパ:世界をちょっとだけ幸せに
海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと 
CSSアニメーションを使ったエフェクトライブラリー9 co-jin
JavaScriptのScrollRevealを使ったスクロールアニメーション DUB 
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
改行にも対応】aタグのリンクをホバーすると下線が横に伸びる 
Css 画像 文字 横並び - saiote.com
ページをフワッとフェードインさせる u2039 JavaScript u2039 emwaiblog
jQuery】スクロールして可視範囲に入ったら下線を引くアニメーションの 
0 Response to "第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って - cssアニメーション 背景 ふわっと"
Post a Comment