position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - cssfixed 背景 消えた
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
フレックスコンテナ内で絶対位置指定された要素の静的位置 / masuP.net
Related
プロが実践するモダン CSS の書き方入門テクニック20選まとめ
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY

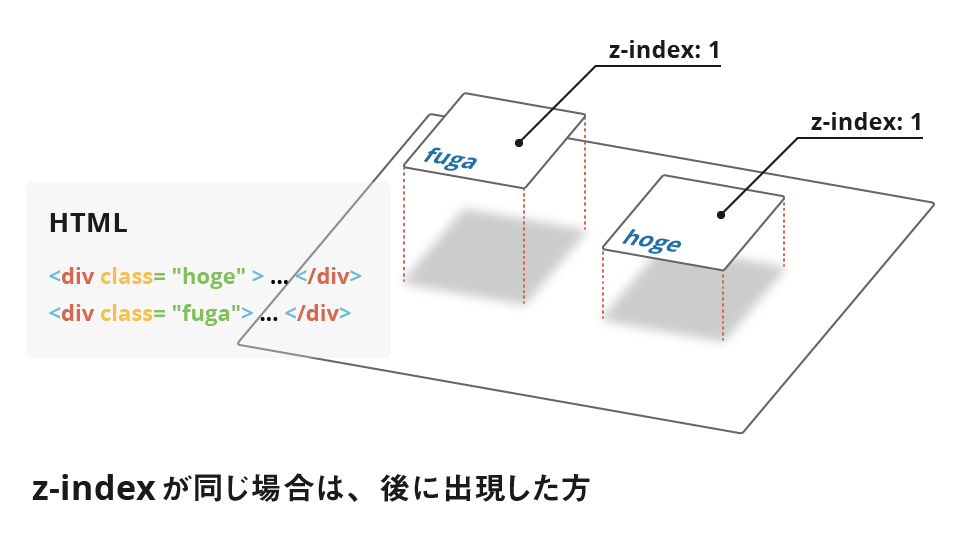
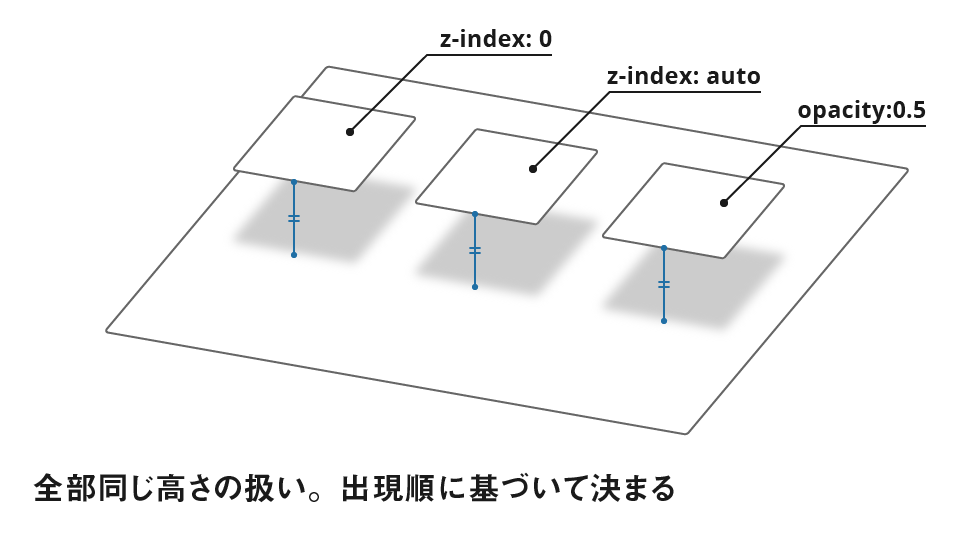
君は真に理解しているか?z-indexとスタッキングコンテキストの関係

君は真に理解しているか?z-indexとスタッキングコンテキストの関係

jQueryで下までスクロールした時にフッターに固定されるボタンを作る

position:fixed;を指定すると下のcontentsが回りこ - Yahoo!知恵袋
Androidでつまずいたバグについてのまとめ 8bit モノづくりブログ
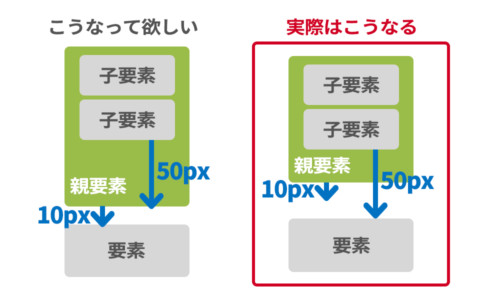
marginの相殺の理解を深めよう Stocker.jp / diary

position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ WEBの技
 You have just read the article entitled position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/position-fixedflexbox-cssfixed.html
You have just read the article entitled position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/position-fixedflexbox-cssfixed.html


0 Response to "position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - cssfixed 背景 消えた"
Post a Comment