jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2 - cssア ニメ 背景読み込み
jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2 
SVG、線を描くアニメーション。
Related
cssスライドショーの解説|Template Party

SVG と CSS で作るロゴアニメーション / Web Design Leaves

CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って

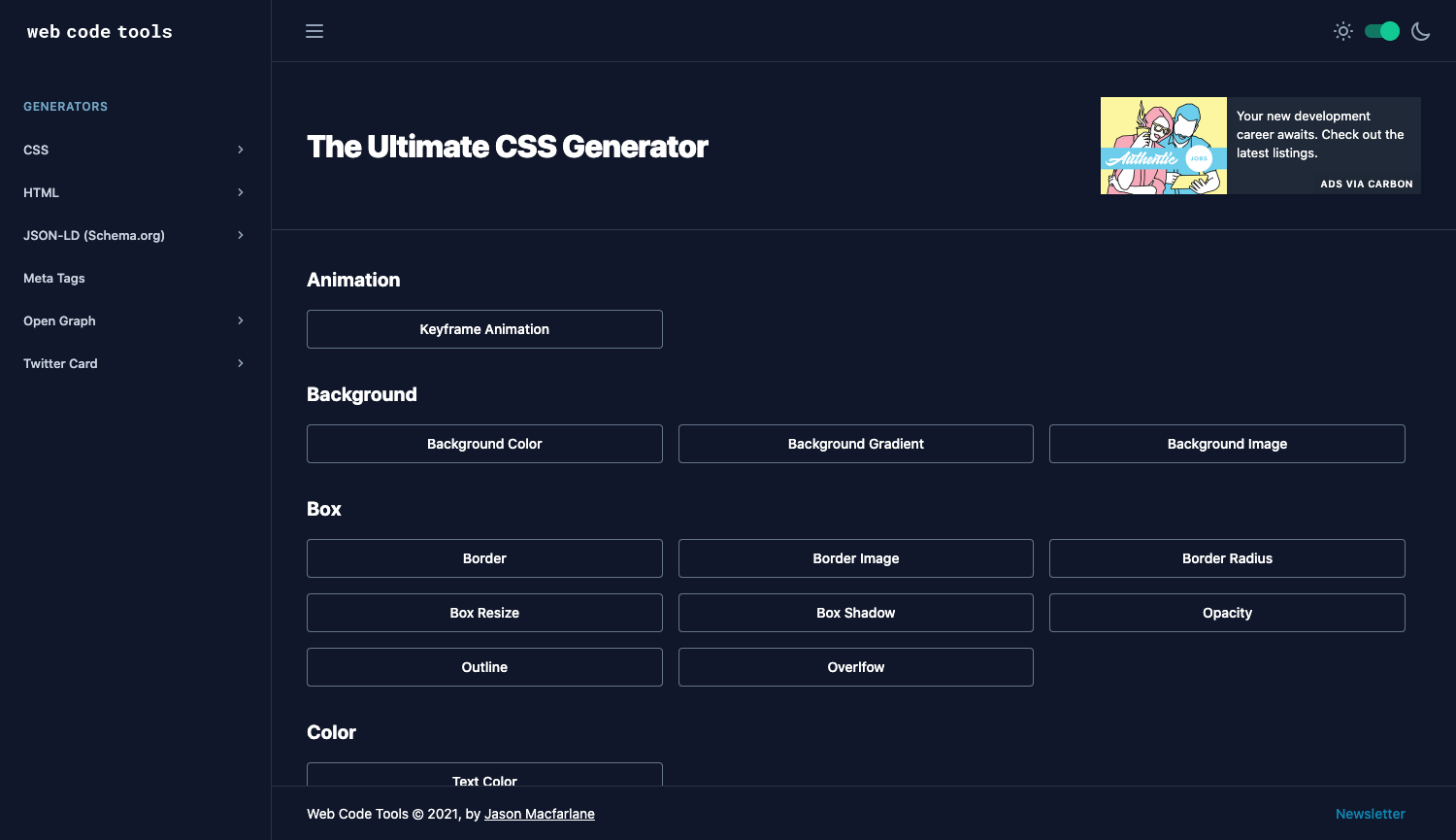
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web

Animate.css】クリックでアニメーションを実行する|Into the Program

Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装

Javascript】CSSアニメーションがつらいのでanime.jsを試してみた

パララックスには色んな種類がある!3パターンの実装例を紹介 u2013 HPcode

CSSで簡単に】固定した背景をスクロールして別の画像や要素に
きれい!軽い!背景透過!のアニメーションを作る TOMONO Tech-Blog
 You have just read the article entitled jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2 - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/jquery-chapter2-css.html
You have just read the article entitled jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2 - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/jquery-chapter2-css.html

0 Response to "jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2 - cssア ニメ 背景読み込み"
Post a Comment