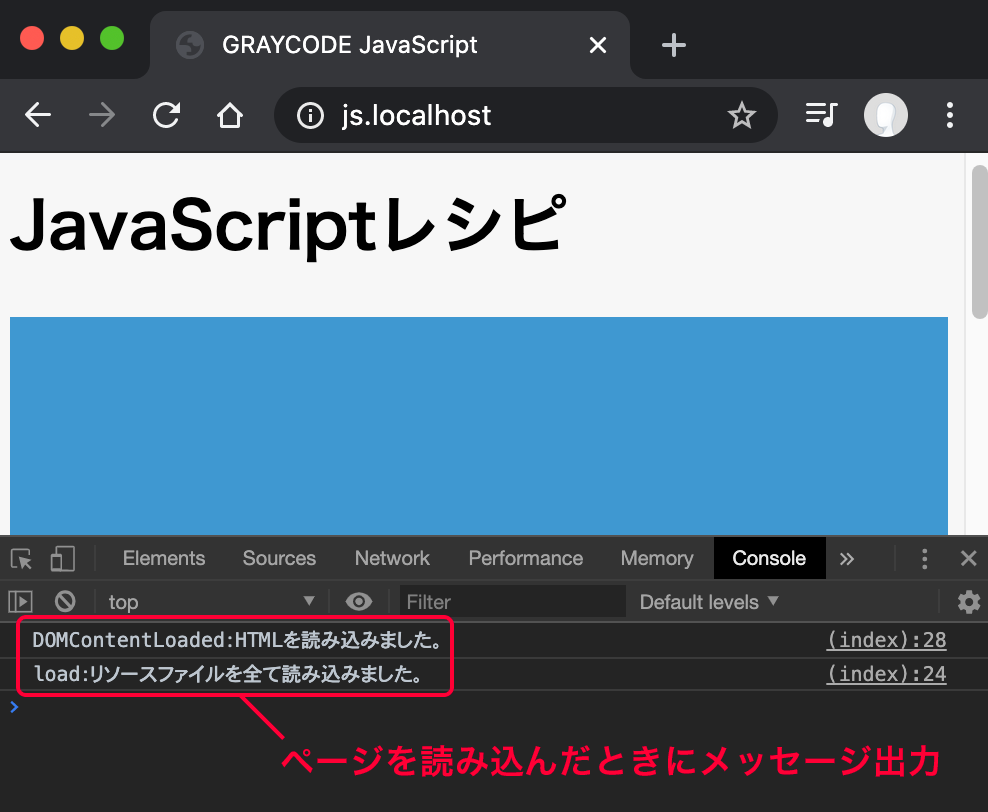
ページが読み込まれたら処理を実行する GRAYCODE JavaScript - cssアニメ 背 景読み込み
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
多彩なアニメーションでモーダルウィンドウを表示
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB 
背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
CSSだけでローディングを表示する方法 Designmemo(デザインメモ 
CSS opacity:0、visibility:hidden、display:noneどれをアニメーション 
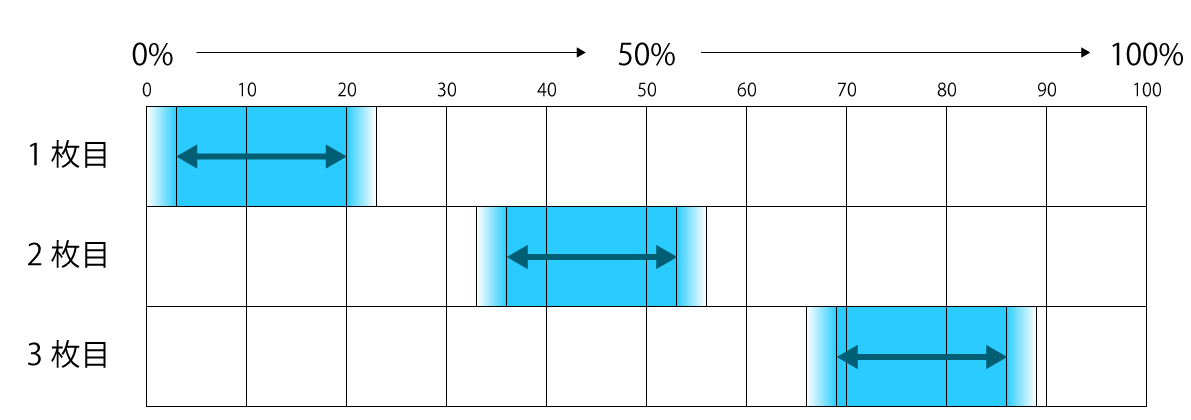
cssスライドショーの解説|Template Party
ティラノスクリプト製ゲーム起動時にローディングを表示する りまね 
0 Response to "ページが読み込まれたら処理を実行する GRAYCODE JavaScript - cssアニメ 背 景読み込み"
Post a Comment