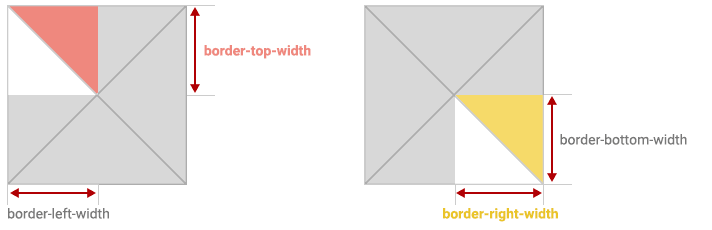
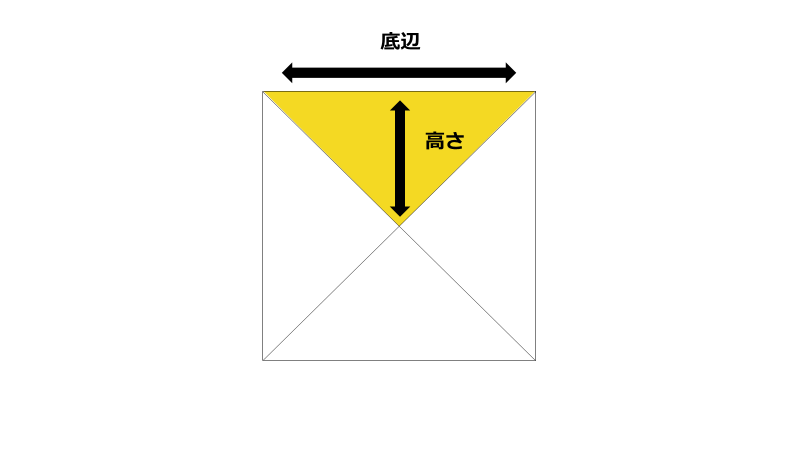
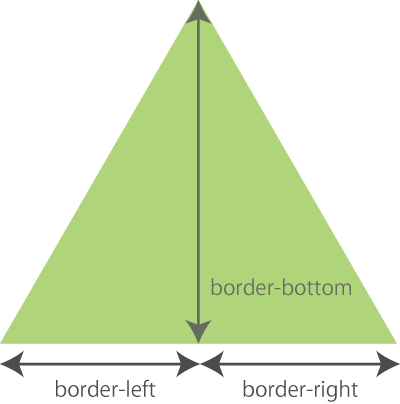
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css三角形の背景
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
鬼滅の刃の着物柄でCSS背景を作ってみた モリタ・クリエイト
Related

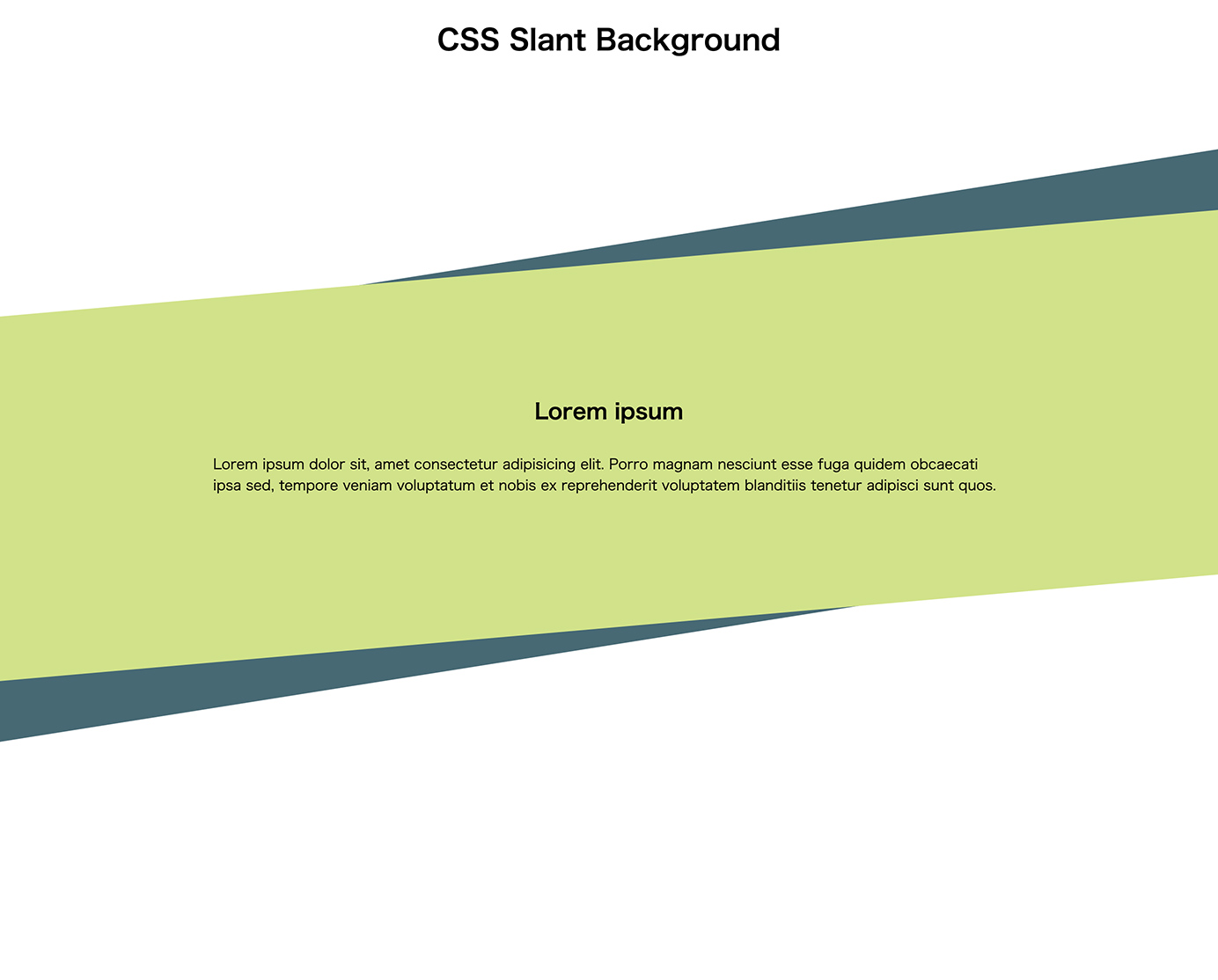
斜めの背景をcssで作る方法 Web-saku

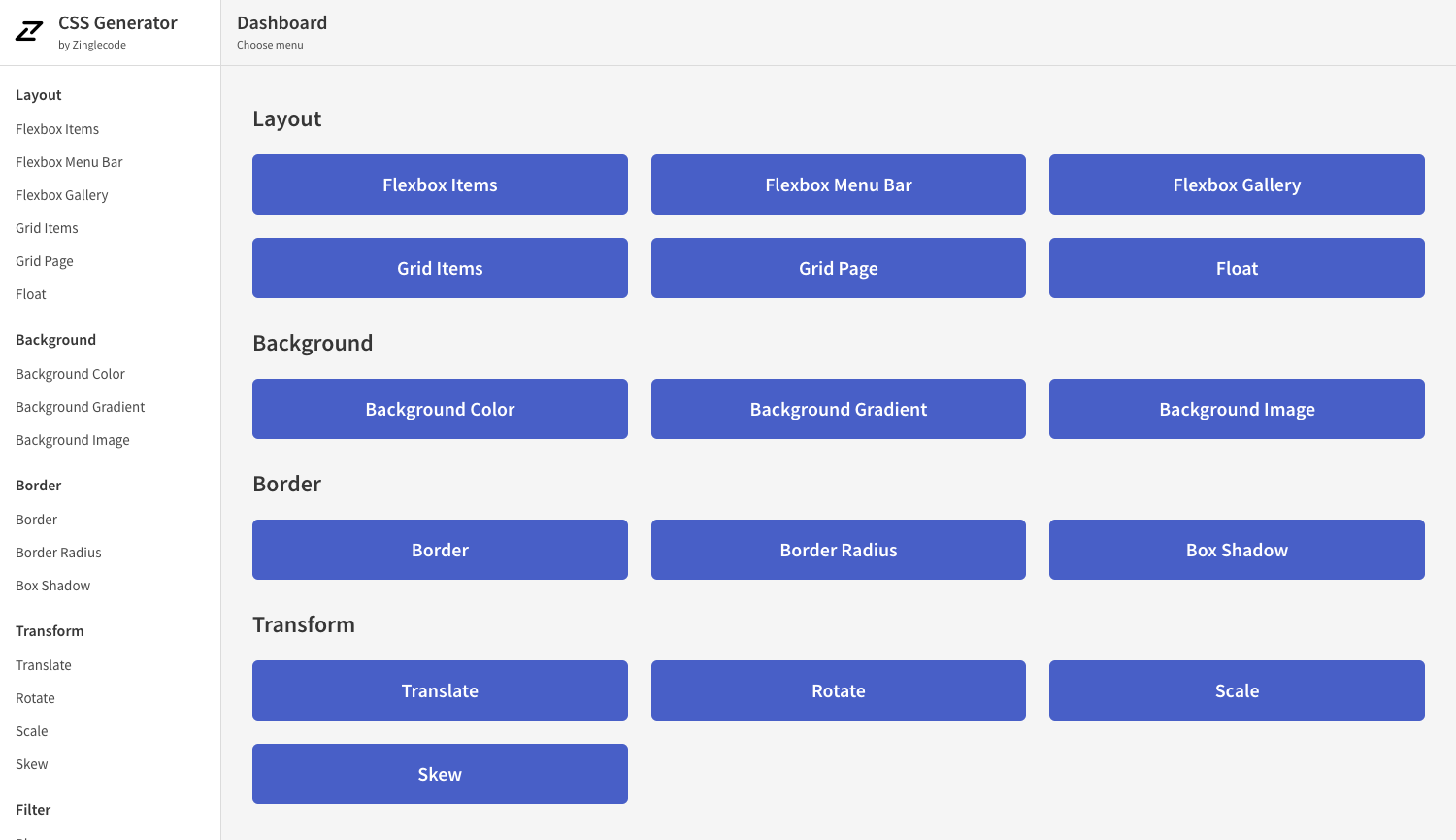
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web

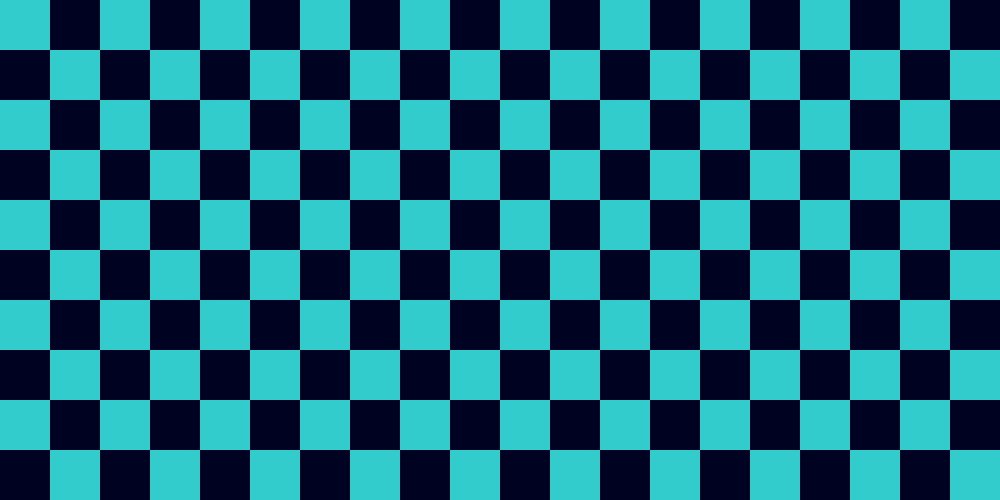
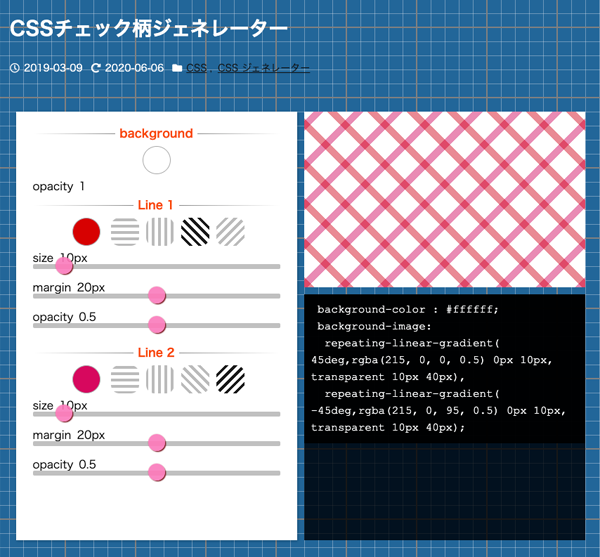
CSSでストライプなどの背景パターンを作る方法|tamatuf

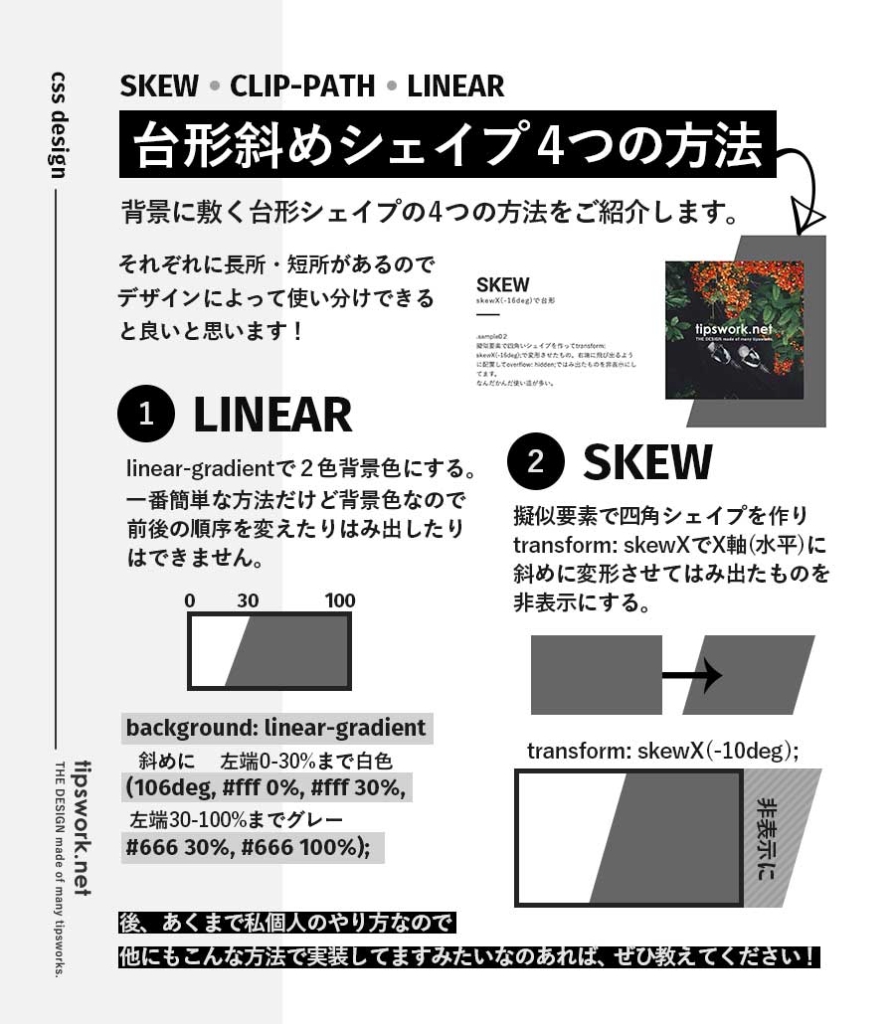
よく見る台形シェイプの実装方法を考えてみる webデザインや

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/07/git-1-1-300x164.jpg)
CSSで三角形の装飾をつける方法 Webmedia

CSSのみで三角形を作る仕組み コトダマウェブ

ツイッター投稿一覧 - PicPut

Webパフォーマンス向上のためにCSSグラデーションを活用しよう

CSS】backgroundで背景画像を複数使うテクニック
 You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/css1border-css.html
You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/css1border-css.html





0 Response to "CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css三角形の背景"
Post a Comment