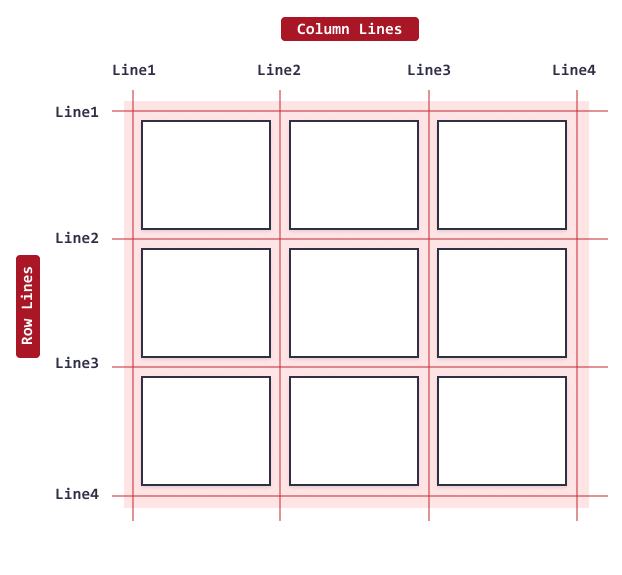
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
CSS完全开发指南(含Sass、Flexbox和Grid) u2013 译学馆
非常酷的jQuery手风琴插件gridAccordion_dowebok
多向网站中的控件布局- 文章- StackFault
盘点2017年最受欢迎的10个商城范例:我们从中可以得到哪些启示 
网页设计师必看的10个设计趋势-网站设计与开发-北京永灿
🔥[独家整理·宇宙超强]境外设计站工具大宝鉴③ - 悦洽社![🔥[独家整理·宇宙超强]境外设计站工具大宝鉴③ - 悦洽社](https://uiux.chat/assets/files/2021-04-01/1617284162-486807-wistiamusic.png)
SBKKO部落u2013 互联网高效率干货_在线工具_主题源码分享平台
CSS 网格布局模块
金字坊: 十一月2014
前端必看的8个HTML+CSS技巧 TriDiamondu0027s Blog
css流动线条效果图片大全_css流动线条效果图片在线观看- 梨子网
0 Response to "CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景"
Post a Comment