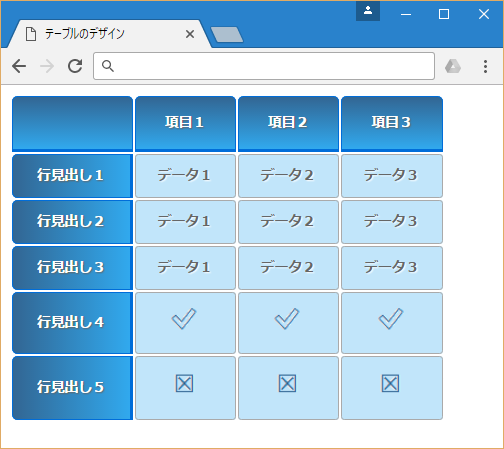
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ - css3 背 景にグラデーション
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ 
背景にひと手間加えたい時に参考になりそうなスニペット集 u2013 Web制作
Related

CSS3】グラデーション背景をIE11にも対応させる方法 | UNIFASブログ

CSSを使ってアニメーションさせる方法 htmlとcss3-ホームページ制作

HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ

CSSを使ってアニメーションさせる方法 htmlとcss3-ホームページ制作

虹色に色が変わるアニメーションスタイルの設定 animation CSS

ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形
![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-81-origin.fc2.com/h/o/n/honttoni/150807_1.jpg)
CSS グラデーションの使用 - CSS: カスケーディングスタイルシート MDN

HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ

CSS3で線形グラデーション u2013 いつか誰かの役に立つかもしれないweb制作

装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える
![装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える](https://copypet.jp/contents/wp-content/uploads/cp_headline38.png) You have just read the article entitled CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ - css3 背
景にグラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/css-css3_0540499160.html
You have just read the article entitled CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ - css3 背
景にグラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/css-css3_0540499160.html

0 Response to "CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ - css3 背 景にグラデーション"
Post a Comment