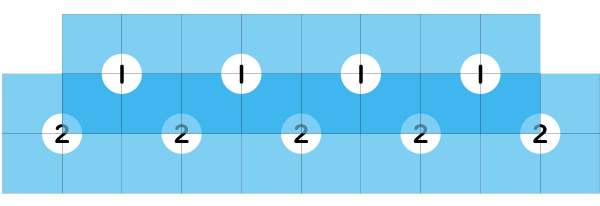
CSSでドット柄(水玉)を作る方法 コトダマウェブ - cssで三角 背景
CSSでドット柄(水玉)を作る方法 コトダマウェブ
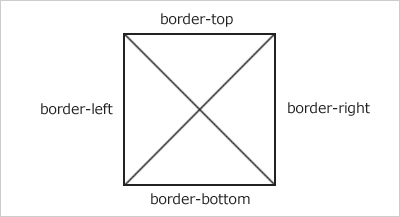
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
チェック・ひし型・ドット背景を画像を使わずCSSで表現
CSSで三角形を作って、チャット風吹き出し会話を作ってみる
コピペでOK】CSSだけでLINE風の「吹き出し」を作る方法!
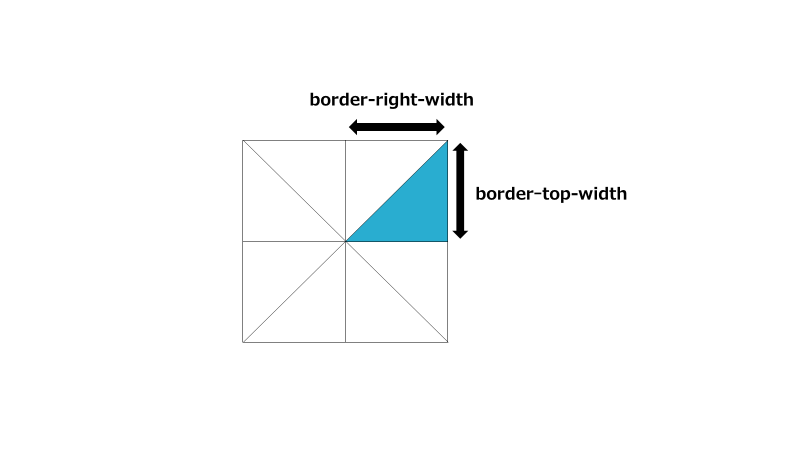
CSSで三角形や矢印をつくる方法 外注・下請け専門のホームページ制作 
背景素材がつくれるグラフィックツール COLORFUL BLOG
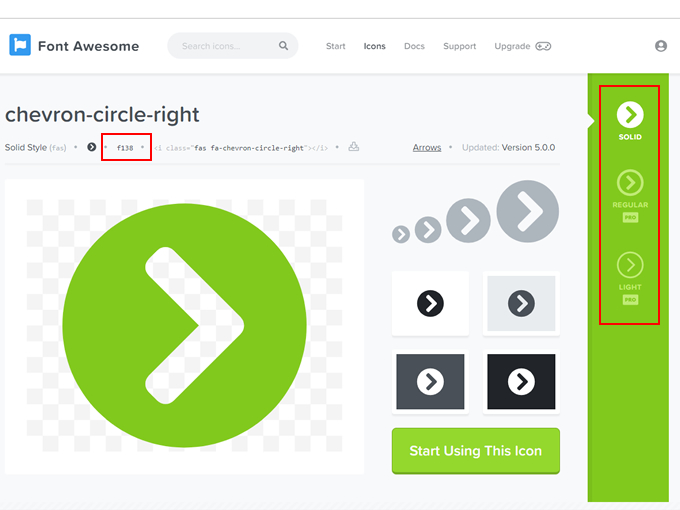
CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 5 
WEBデザインで活用できる矢印アイコンまとめ u2013 株式会社日本デザイン
CSSで三角形の装飾をつける方法 Webmedia
styled-componentsで作る年末年始にぴったりなCSS Gridにおける要素の 
道路標識イラストをCSSで作ってみた inglow:愛知名古屋の 
0 Response to "CSSでドット柄(水玉)を作る方法 コトダマウェブ - cssで三角 背景"
Post a Comment