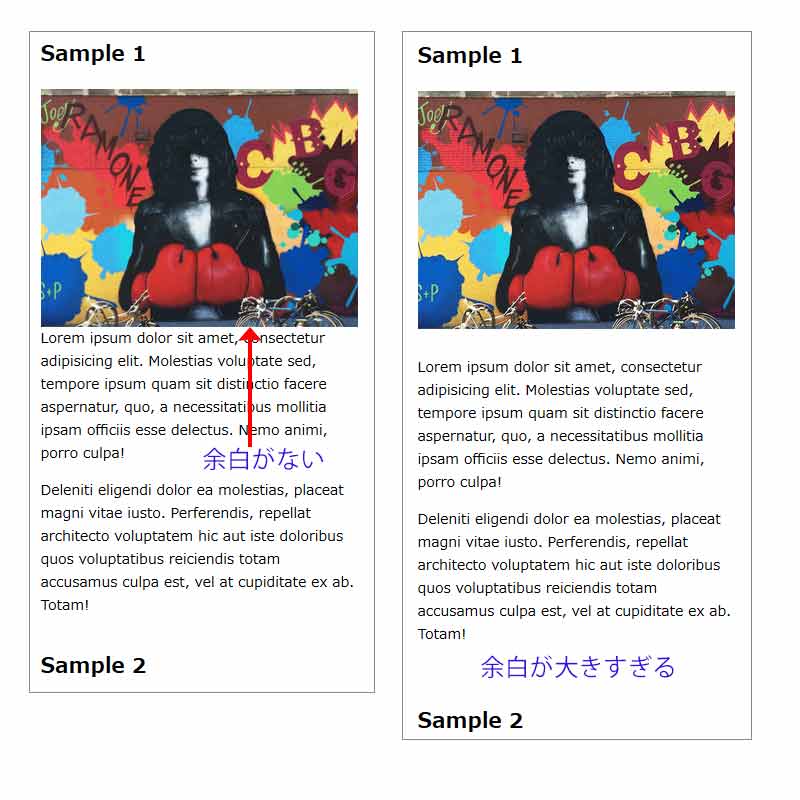
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3 背景固定 レスポンシブ
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
background-position - 背景画像の表示位置を指定する 日経クロス 
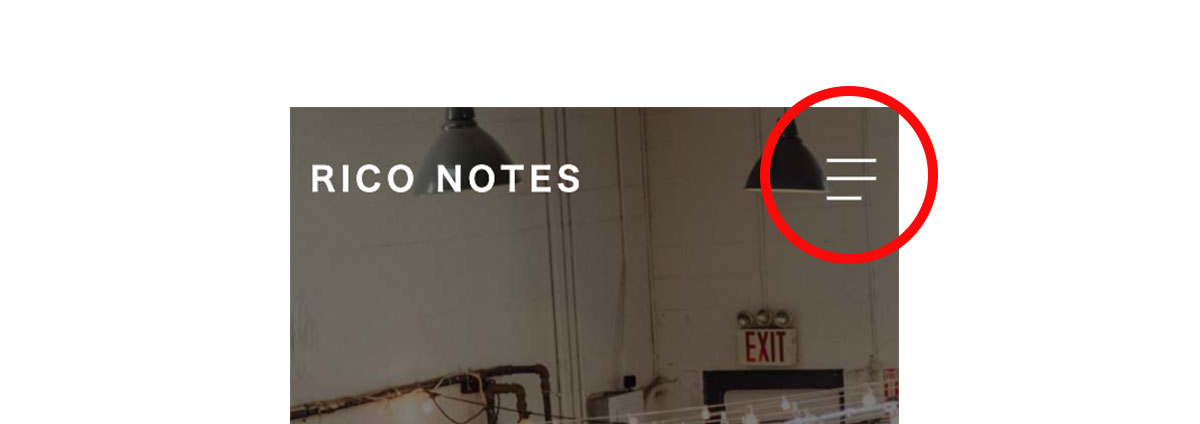
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I 
レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応する 
大きな背景画像を使った魅力的なWebサイトを作ろう Webクリエイター 
jQuery】超簡単(コピペだけ)実装ドロワーメニュー。『Pushy 
CSS アニメーションの再生・一時停止の指定値と比較 ONE NOTES
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応する 
スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム 
0 Response to "レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3 背景固定 レスポンシブ"
Post a Comment