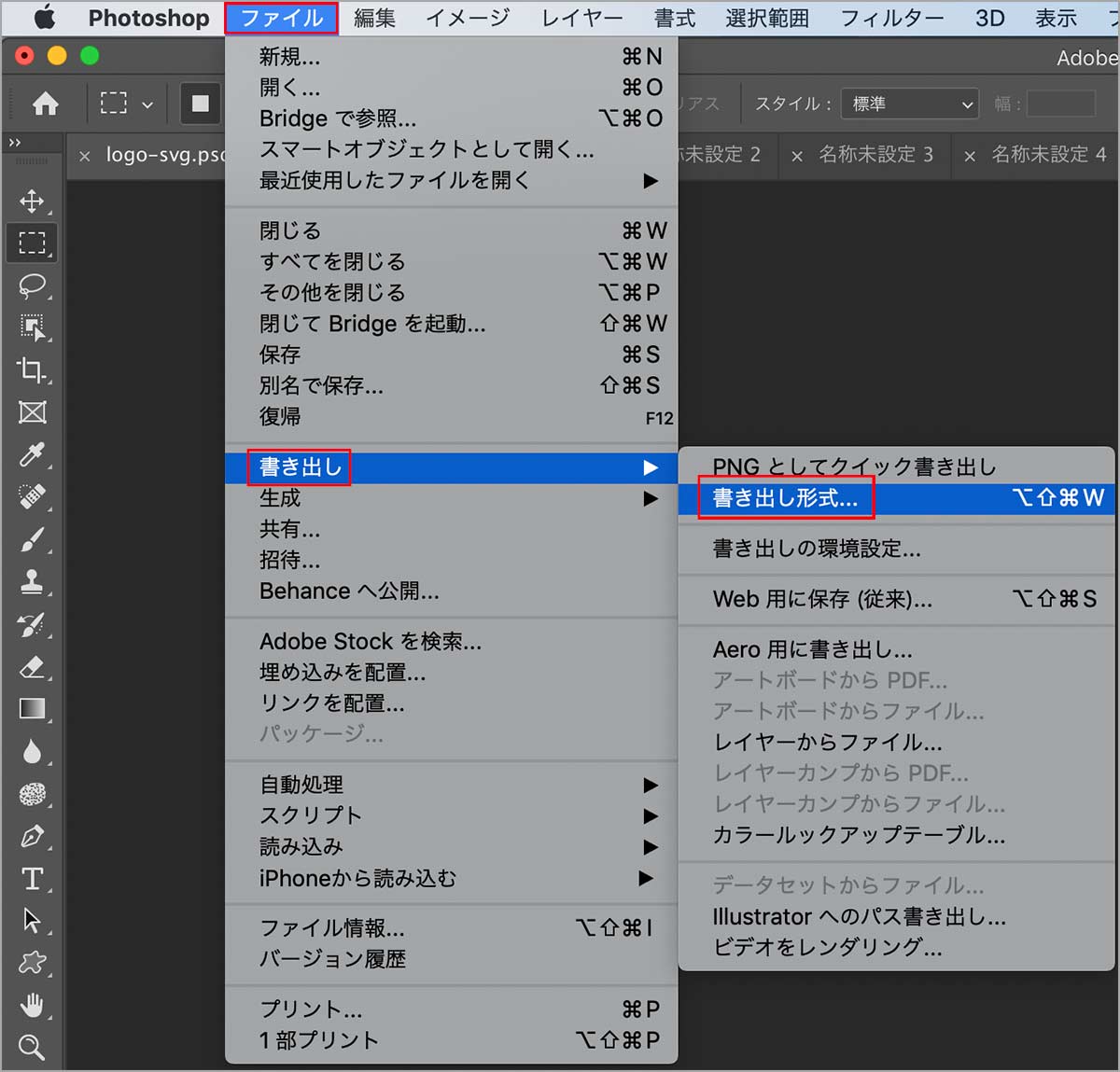
SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景 読み込み
SVG と CSS で作るロゴアニメーション / Web Design Leaves
Listen」のカスタマイズについて - Heart on my sleeve
Related

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

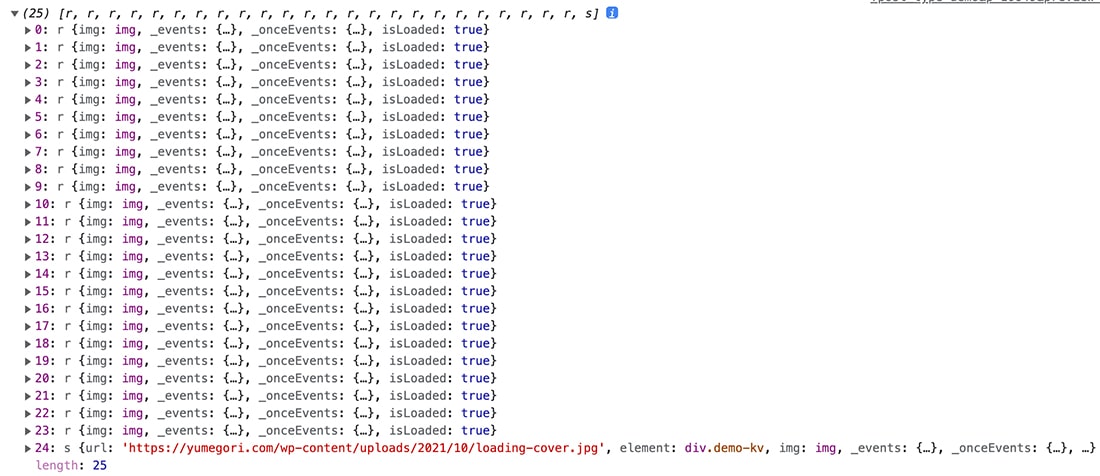
JavaScript】ローディング画面を実装する - 読み込み完了後にページを

ShopifyでCSSやJS、画像を読み込む方法 ホムペディア

CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web

2020/11 初心者のためのCSSアニメーション入門 - 株式会社

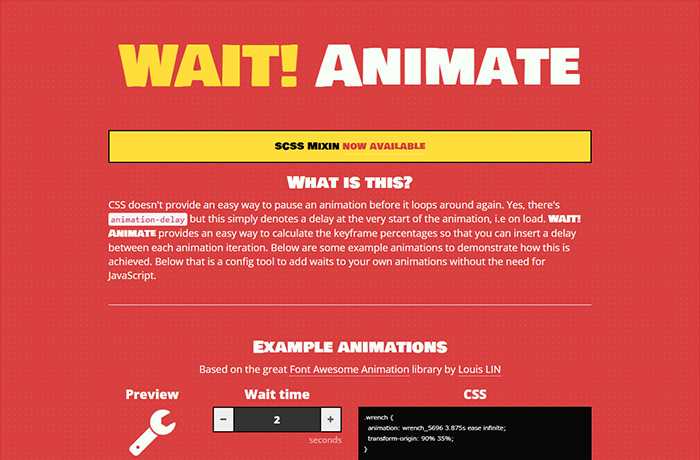
CSSアニメーション制作に役立つライブラリ・ツール14選 webclips

jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2

画像の読込完了まで、ローディング画像を表示する方法 [ホームページ

スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+

ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式
 You have just read the article entitled SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景
読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/svg-css-web-design-leaves-css_01771679803.html
You have just read the article entitled SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景
読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/svg-css-web-design-leaves-css_01771679803.html


0 Response to "SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景 読み込み"
Post a Comment