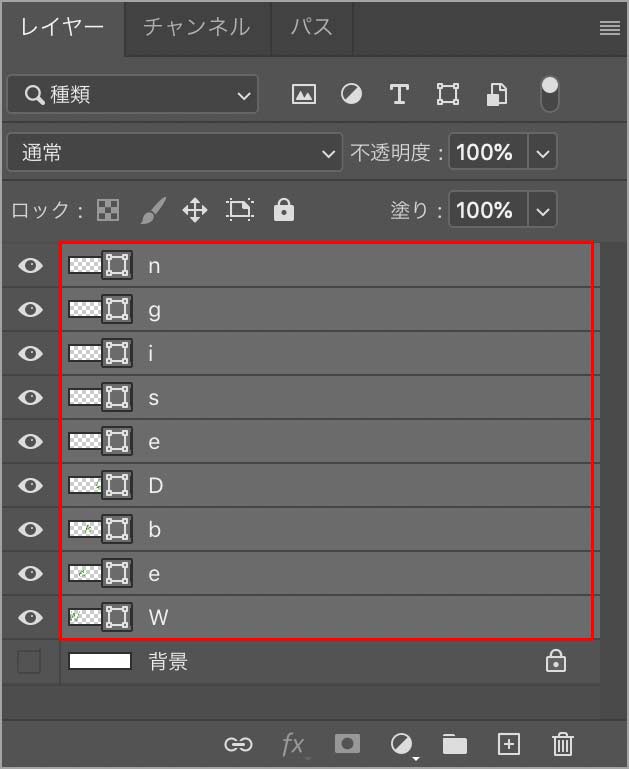
SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景 読み込み
SVG と CSS で作るロゴアニメーション / Web Design Leaves
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く 
WordPress】CSSとJavaScriptをfunctions.phpで読み込み出力する 
メモ:Animate.cssの利用方法+スクロールに応じてアニメーション 
Javascript】CSSアニメーションがつらいのでanime.jsを試してみた 
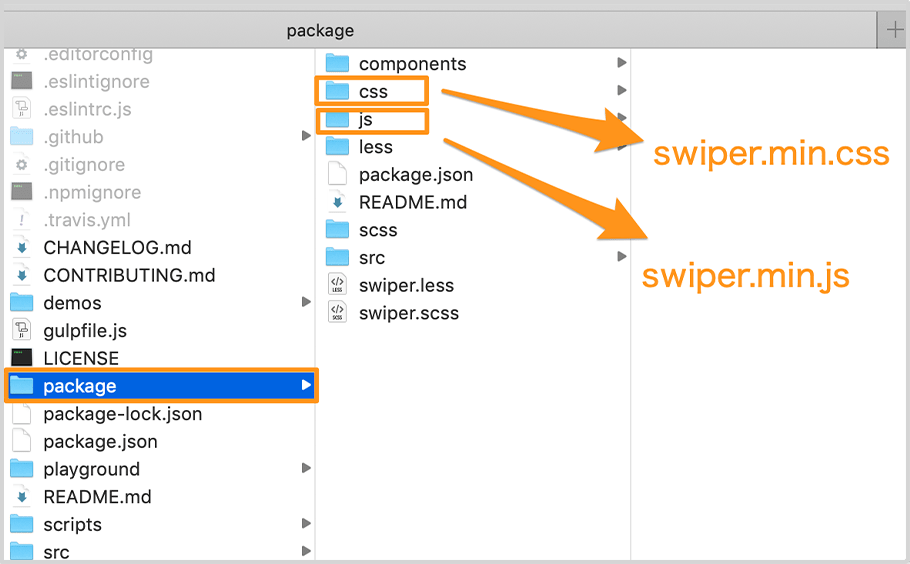
背景画像をズーム アップしながらフェードで切り替えるスライダー 
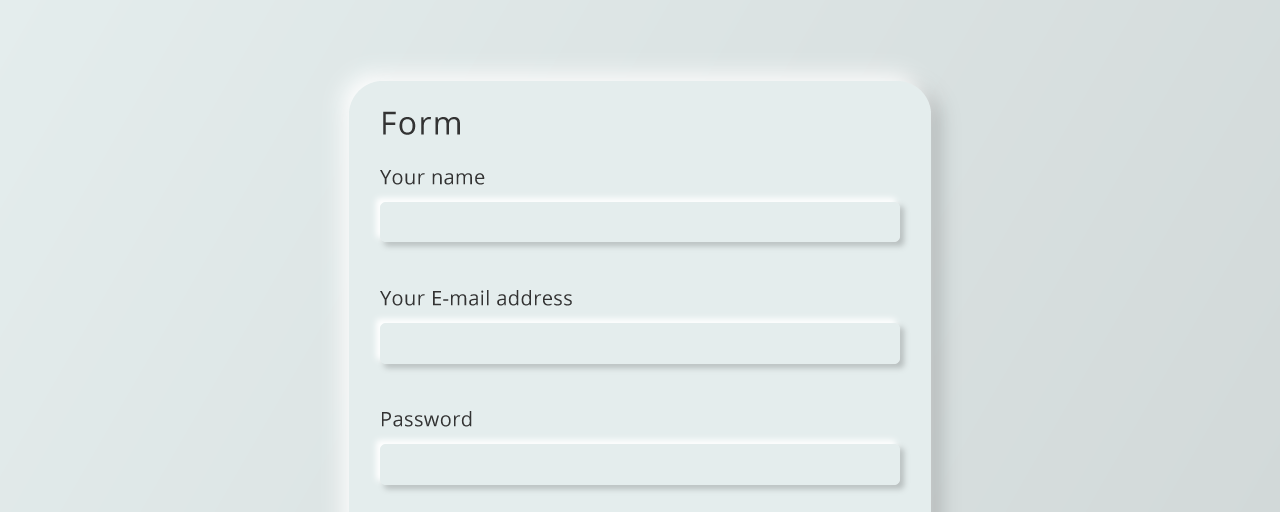
CSS疑似クラスを活用した、モダンでインタラクティブなフォームの 
SVG、線を描くアニメーション。
実装がどんどん簡単になっている!スクロールに連動するCSS 
簡単なローディング画面の作り方 ゆんつてっく
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
0 Response to "SVG と CSS で作るロゴアニメーション / Web Design Leaves - cssアニメ 背景 読み込み"
Post a Comment