パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo - cssのみ 背景パターン
パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
Related

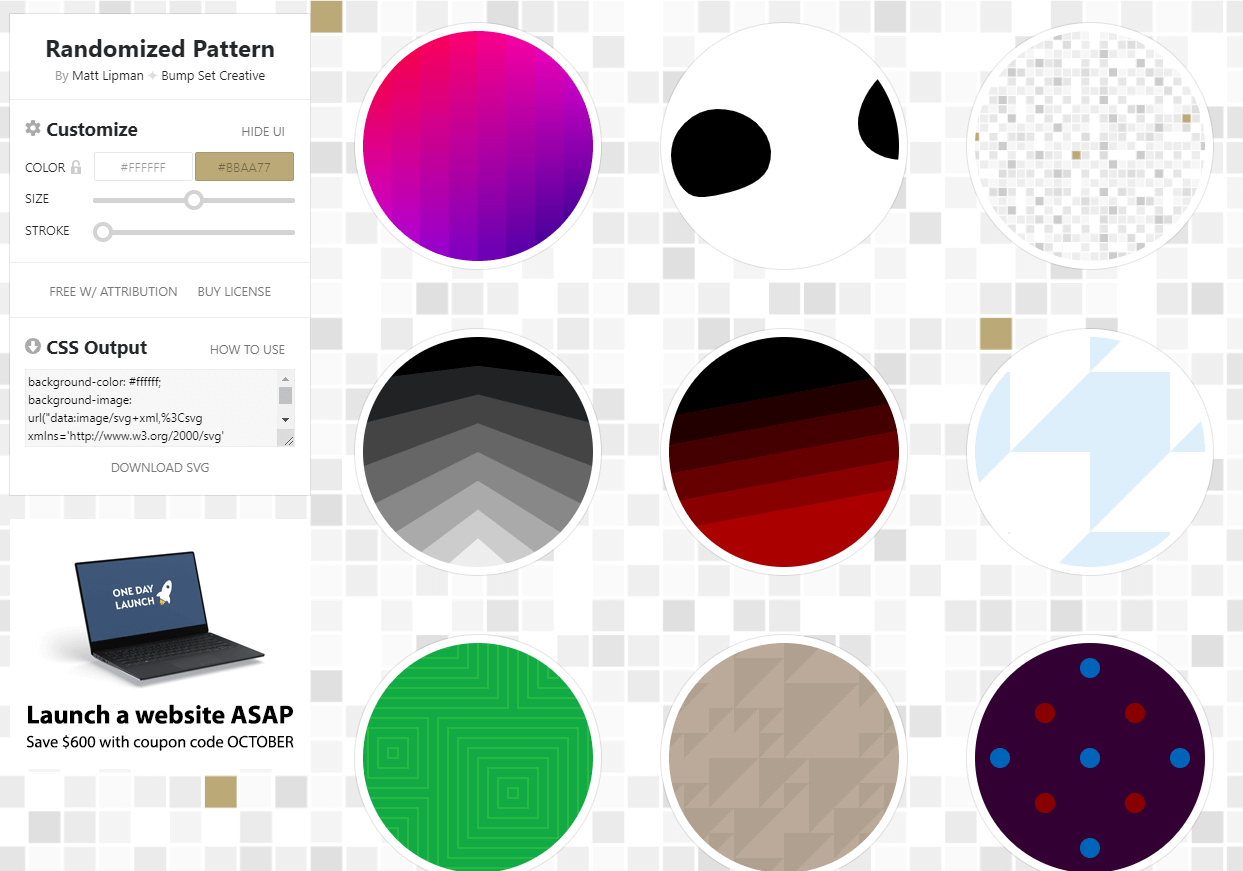
svgジェネレーター(エディタ)でちょっとおしゃれな背景 office-kibunya

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く

ホワイトソフトウェアウェブ開発者プログラミングコードアイコン透明
CSS タータンチェック、ストライプ、ギンガムチェック作成方法

パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo

背景パターンを無料で作れるパターンジェネレーターまとめ
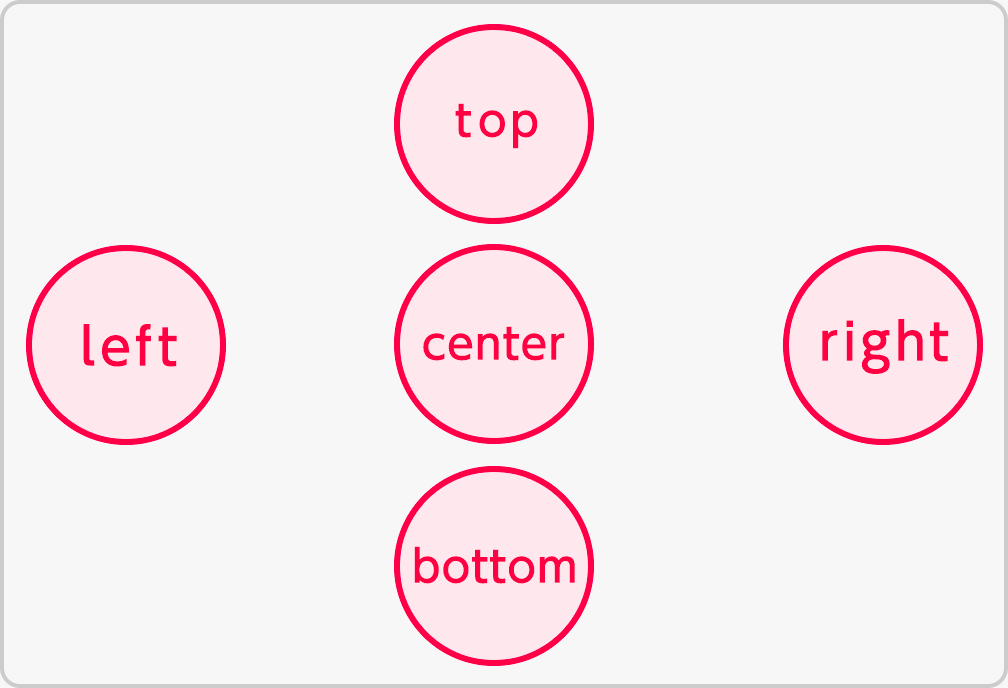
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で
 You have just read the article entitled パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/jquery-labo-css.html
You have just read the article entitled パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo -
cssのみ 背景パターン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/jquery-labo-css.html

0 Response to "パララックスを使ったホームページ jQueryを使う ぴよふぁくとりぃLabo - cssのみ 背景パターン"
Post a Comment