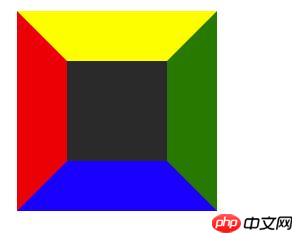
程式設計師的技術乾貨,如何用HTML+CSS代碼繪製任意方向的三角形 - css3 背 景 三角形
程式設計師的技術乾貨,如何用HTML+CSS代碼繪製任意方向的三角形 
css中怎么设置三角形? - html中文网
在线css三角形生成器「干货」 - 编程知识
css中怎么设置三角形? - html中文网
如何用CSS制作一个三角形(收纳代码)
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
border屬性的多方位應用和實現自適應三角形 程式前沿
css 三角形角度純u2013 YNF
纯css实现背景颜色渐变动画- 简书
border屬性的多方位應用和實現自適應三角形 程式前沿
程式設計師的技術乾貨,如何用HTML+u200bCSSu200b程式碼繪製任意方向的三角形 
纯CSS实现多级标签样式- Kaciras的博客
0 Response to "程式設計師的技術乾貨,如何用HTML+CSS代碼繪製任意方向的三角形 - css3 背 景 三角形"
Post a Comment