HTML入門】背景に色や線形・円形のグラデーションを指定する方法 侍 - css3 背景にグラデーション
HTML入門】背景に色や線形・円形のグラデーションを指定する方法 侍 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSS3】グラデーション背景をIE11にも対応させる方法 | UNIFASブログ
CSS3で線形グラデーション u2013 いつか誰かの役に立つかもしれないweb制作 
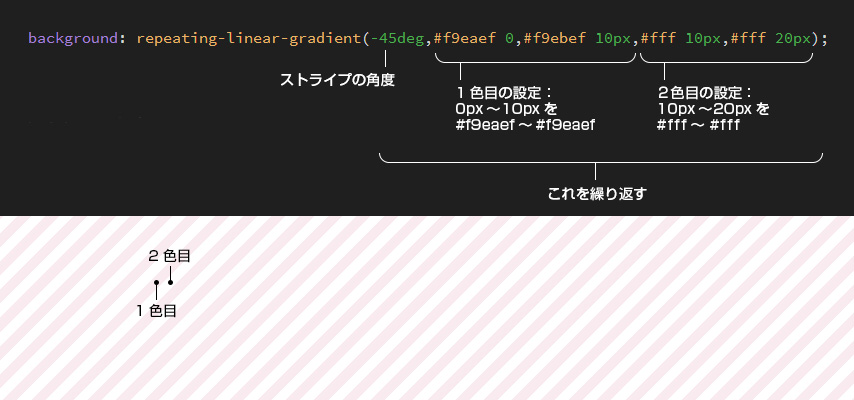
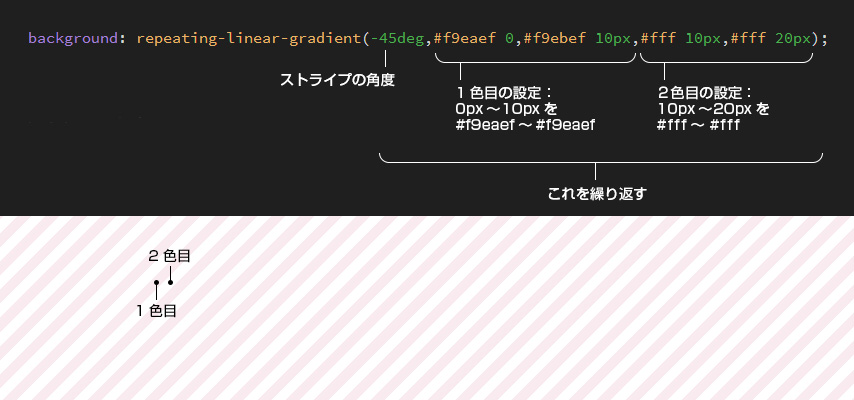
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
コピペでできる。CSSだけで作るストライプ柄の背景パターン Web 
CSS3 + jQueryによる、グラデーションのホバー効果 スターフィールド 
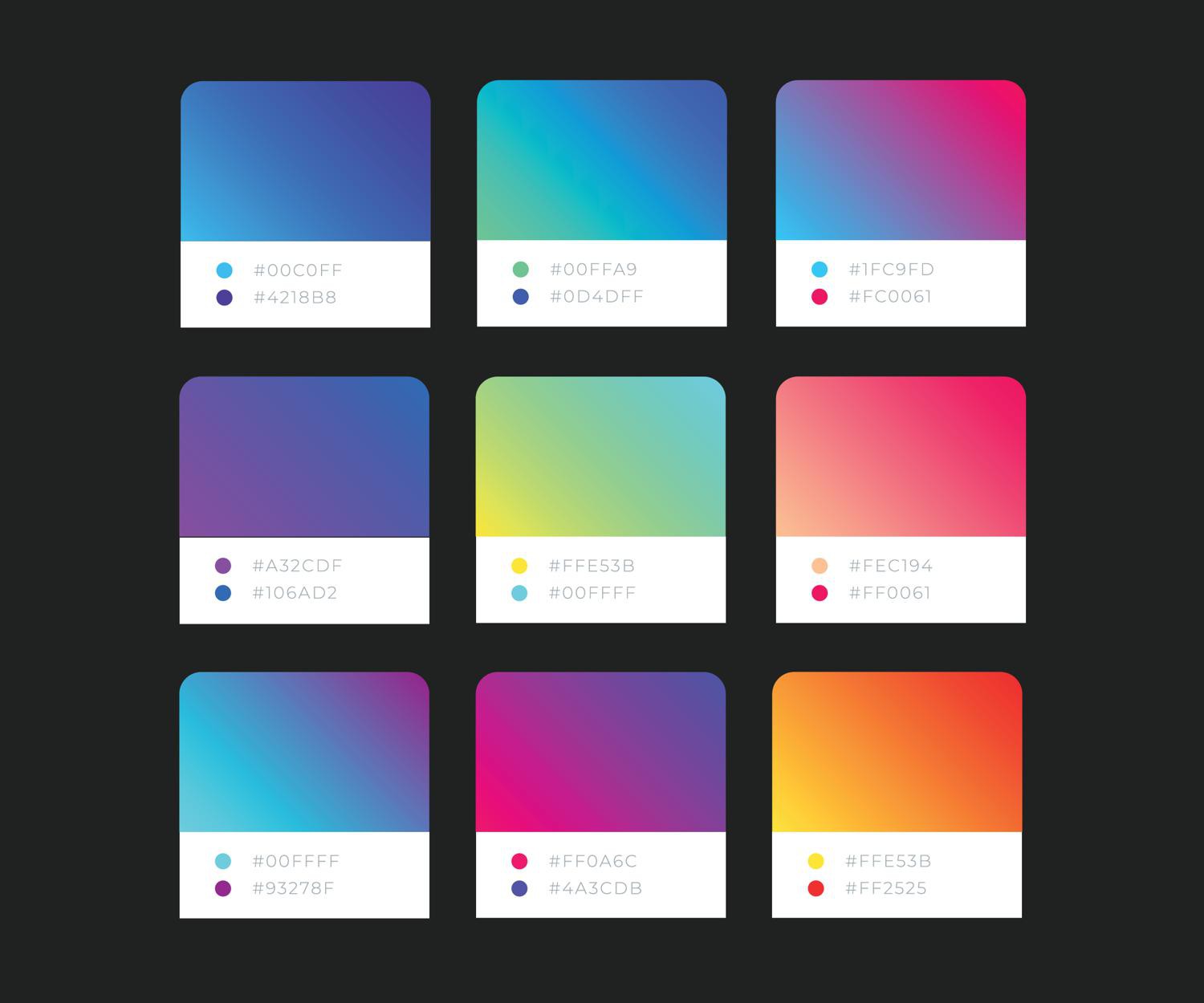
おすすめCSSグラデーションジェネレーター9選!グラデーション作成の 
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS3入門道場 - 【実践サンプル】
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
0 Response to "HTML入門】背景に色や線形・円形のグラデーションを指定する方法 侍 - css3 背景にグラデーション"
Post a Comment