コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB - css3 背景固定 レスポンシブ
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I
Related

CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する

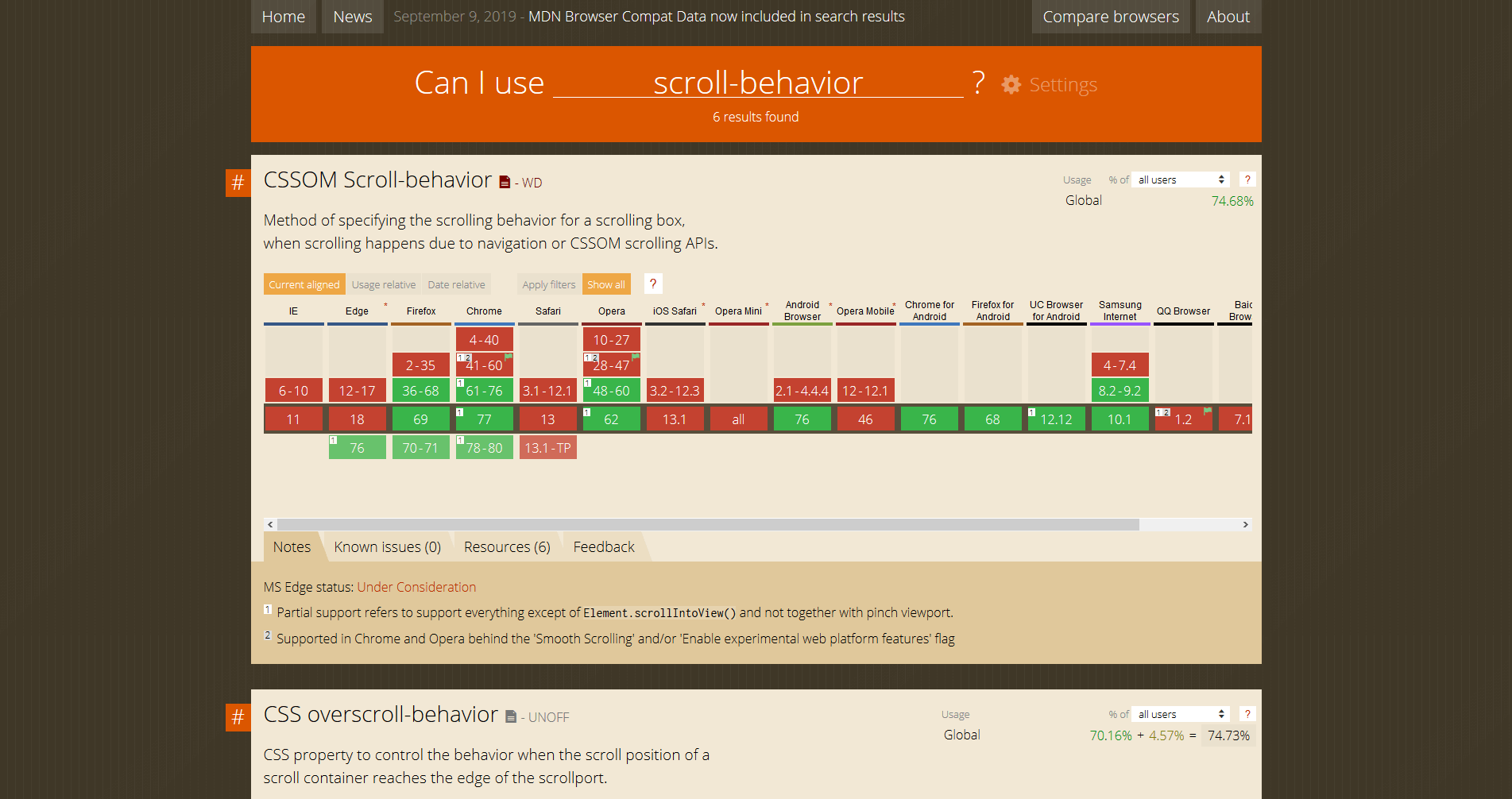
background-position - 背景画像の表示位置を指定する 日経クロス

スマホで背景画像を固定させる方法(background-attachment:fixed;の

background-position - 背景画像の表示位置を指定する 日経クロス

html, css】背景画像の固定 (background fixed のSP対応

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

スマホのボトムメニューCSSコピペでOK!【レスポンシブ】フッター

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

3/4 1画面ずつスクロールして進むウェブページを簡単作成

CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla
 You have just read the article entitled コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/hover-css28-sonicmoov-lab-css3.html
You have just read the article entitled コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/hover-css28-sonicmoov-lab-css3.html

0 Response to "コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB - css3 背景固定 レスポンシブ"
Post a Comment