CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz - cssアニメーション 背景 ふわっと
CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った
Related

CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門

手書き風のアニメーションをSVGとJavascriptで実装する方法 うちわの

CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz

第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って
マウスをホバーしたときに画像をふわっと白くする方法 Webデザイン

コピペOK】transition-durationでふわっとアニメーション【たった一行

CSSアニメーションでバウンドしたり回転したりいろいろ l NatsukiMemo

スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ

初心者向け:CSSでできるボタンのホバーアクション】 - 電脳情報局

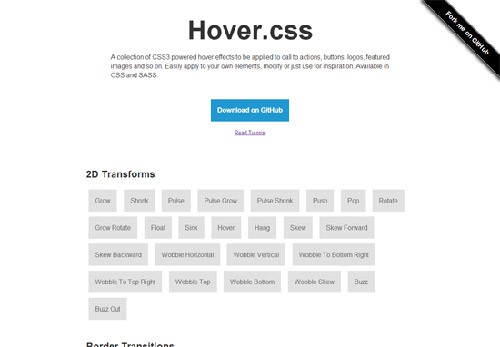
CSSアニメーションを使ったエフェクトライブラリー9 co-jin
 You have just read the article entitled CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/csscss30-mozmoz-css.html
You have just read the article entitled CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/csscss30-mozmoz-css.html

0 Response to "CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz - cssアニメーション 背景 ふわっと"
Post a Comment