盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3 背景 三角形
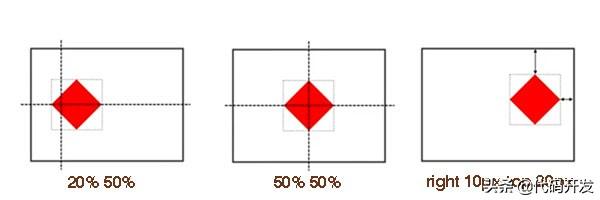
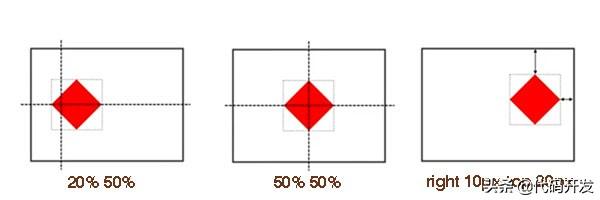
盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 
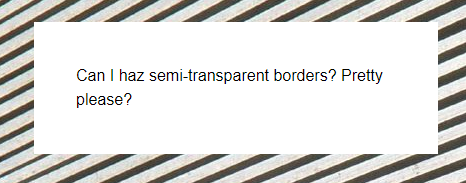
CSS揭秘笔记2-背景和边框 KING · NOTE
Related

CSS绘制正五角星原理(数学模型) - 请叫我二狗哥- 博客园

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

30 个案例教你用纯CSS 实现常见的几何图形- 码道人

CSS3三角动画特效
30 个案例教你用纯CSS 实现常见的几何图形- 码道人

盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置

CSS中如何绘制三角形- web开发- 亿速云

CSS绘制正五角星原理(数学模型) - 请叫我二狗哥- 博客园

如何利用css实现一个抽奖动画效果- web开发- 亿速云

CSS3实现空心、实心三角指示箭头(利用border的设置实现)_一个喜欢面
 You have just read the article entitled 盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3
背景 三角形. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/css-css3_01002629902.html
You have just read the article entitled 盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3
背景 三角形. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/css-css3_01002629902.html

0 Response to "盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置 - css3 背景 三角形"
Post a Comment