ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY - cssfixed 背景 消えた
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY
CSS の background-size での cover、contain、auto の違い - HTML5 
jQueryで下までスクロールした時にフッターに固定されるボタンを作る 
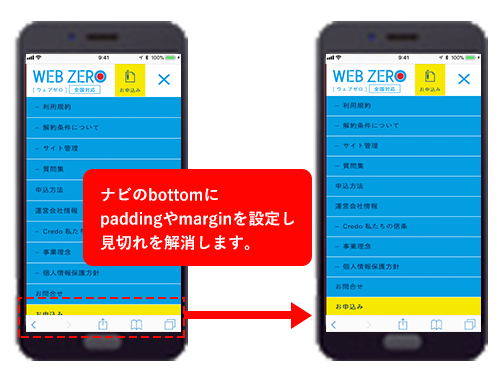
固定した中身をスクロールさせる方法と慣性スクロールについて 
jQueryで下までスクロールした時にフッターに固定されるボタンを作る 
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
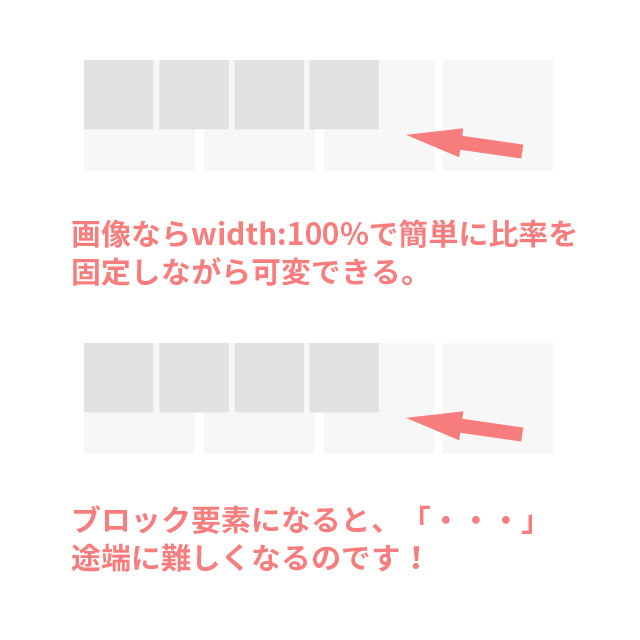
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
127.0.0.1 HortonWorksダッシュボードに接続できないのはなぜですか 
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
Mac版Safariとoverflowとposition:fixedの話 - kinalog
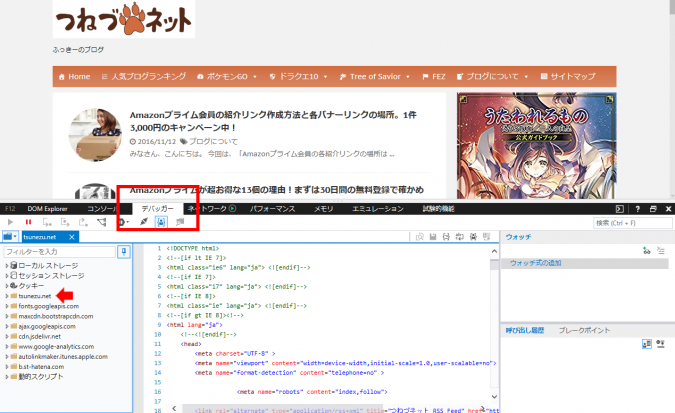
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ 
0 Response to "ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY - cssfixed 背景 消えた"
Post a Comment