要素がスクロール画面に現れたらアニメーションさせるJS デザインや - css背 景 スクロール 変更
要素がスクロール画面に現れたらアニメーションさせるJS デザインや 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に
Related

ScrollReveal.jsを使ってスクロールしたらふわっと表示される動きを

スクロールで背景画像が動くCSSの書き方!【簡単におしゃれLPが作成

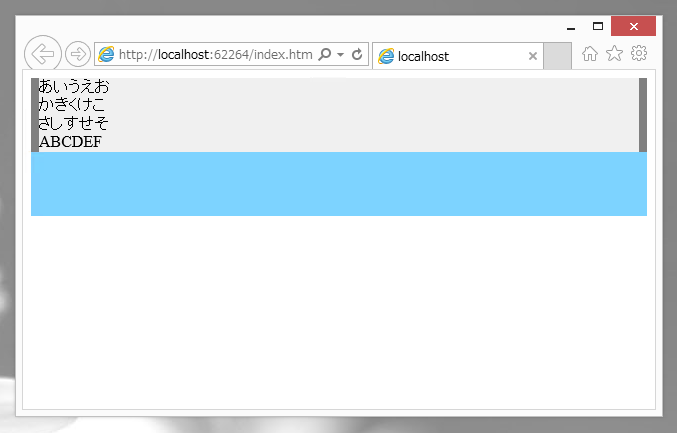
CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール
![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111302-02.png)
three.js】3Dデータ読み込み・背景色の変更・canvas外のスクロール制御

一定の位置までスクロールしてからメニューを固定させる方法|Web制作

CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java

横スクロールのサイトを作成できるJavaScript「X-Rhyme.js」|skuare.net
CSSだけで実装できる! スクロールした時に画像以外のコンテンツを挟ん

CSSでwidthを100%指定しても 横スクロールバーが表示されると

CSS コピペだけで実装できるローディングアニメーション! - Recooord
 You have just read the article entitled 要素がスクロール画面に現れたらアニメーションさせるJS デザインや - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/js-css.html
You have just read the article entitled 要素がスクロール画面に現れたらアニメーションさせるJS デザインや - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/js-css.html


0 Response to "要素がスクロール画面に現れたらアニメーションさせるJS デザインや - css背 景 スクロール 変更"
Post a Comment