CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - css3 背景 三角形
CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s 
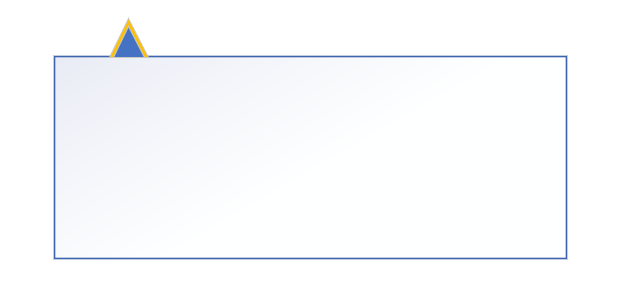
CSS邊框外的小三角形+陰影效果的實現。 - IT閱讀
Related
css的背景图怎么加边框-css教程-PHP中文网

纯CSS3三角形纸屑发光闪烁特效- HTML5/CSS3 - 牛图库

纯CSS画三角原理解析- 掘金
css美化提示信息网页提示信息input提示信息提示信息三角形_廖圣平

CSS揭秘笔记2-背景和边框 KING · NOTE

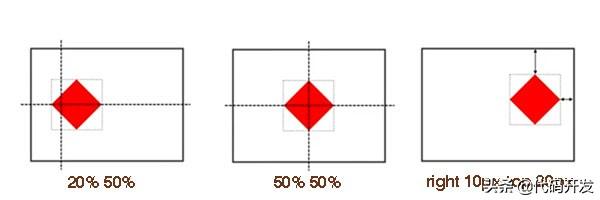
盒子里面图片的位置怎么设置_重学前端基础:CSS背景颜色,图片,位置

响应式Web设计u2014HTML5和CSS3实战 响应式Web设计u2014HTML5和CSS3实战

css实现带小三角形的边框_布偶猫爸爸的博客-程序员宝宝- 程序员宝宝

CSS秘密花园:折角效果_CSS秘密花园教程_W3cplus

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする
 You have just read the article entitled CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - css3
背景 三角形. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-masks-masks-by-u0027s-css3.html
You have just read the article entitled CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - css3
背景 三角形. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-masks-masks-by-u0027s-css3.html

0 Response to "CSS Masks 圖片遮罩效果. 使用Masks 設計圖片遮罩效果 by 鄒生u0027s - css3 背景 三角形"
Post a Comment