使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過
使用CSS linear-gradient属性实现网格背景和桌布效果
CSS设置DIV背景色渐变显示【转】-jquery1.7-Jquery在线
Related

CSS+HTMLu003c网格背景效果u003e - 知乎

用CSS添加选中文字的背景色- 搜素材网
CSS中的合成与混合模式_CSS混合模式教程_W3cplus

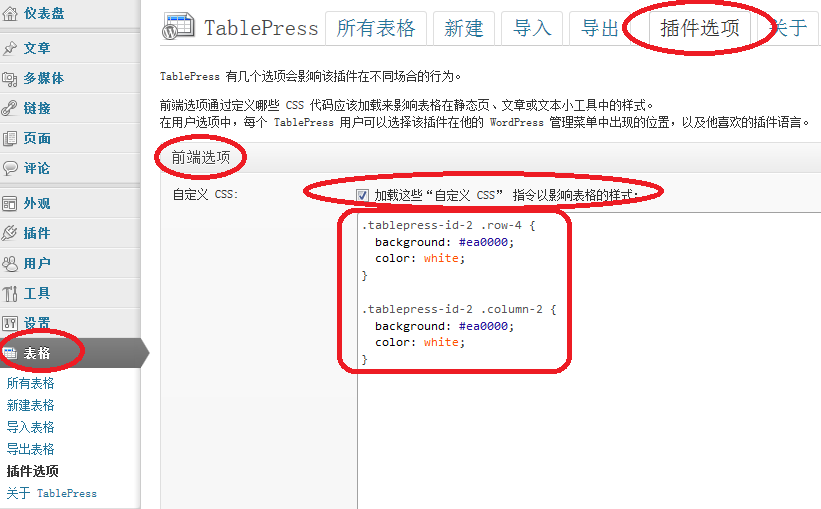
指定TablePress 表格某行/某列的背景色 水景一页

教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題
![教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題](https://photo.minwt.com/img/Content/CSS/parallax-background-css/parallax-background-css_01.jpg)
透過CSS 列印(print) 設定網頁列印時的樣式 PH 前端學習修煉記錄

CSS+HTMLu003c网格背景效果u003e - 知乎

Html 文字背景色透過- Hoken Nays.

教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題
![教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題](https://photo.minwt.com/img/Content/CSS/parallax-background-css/parallax-background-css_01.jpg)
3.19 背景樣式- HTML u0026 CSS
 You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-linear-gradient-csss.html
You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-linear-gradient-csss.html

0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過"
Post a Comment