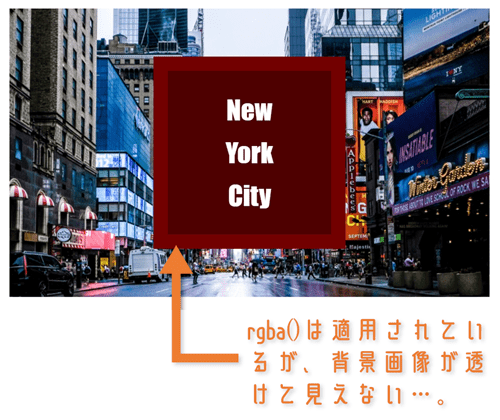
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ - css3 背景 画像 半透明
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ 
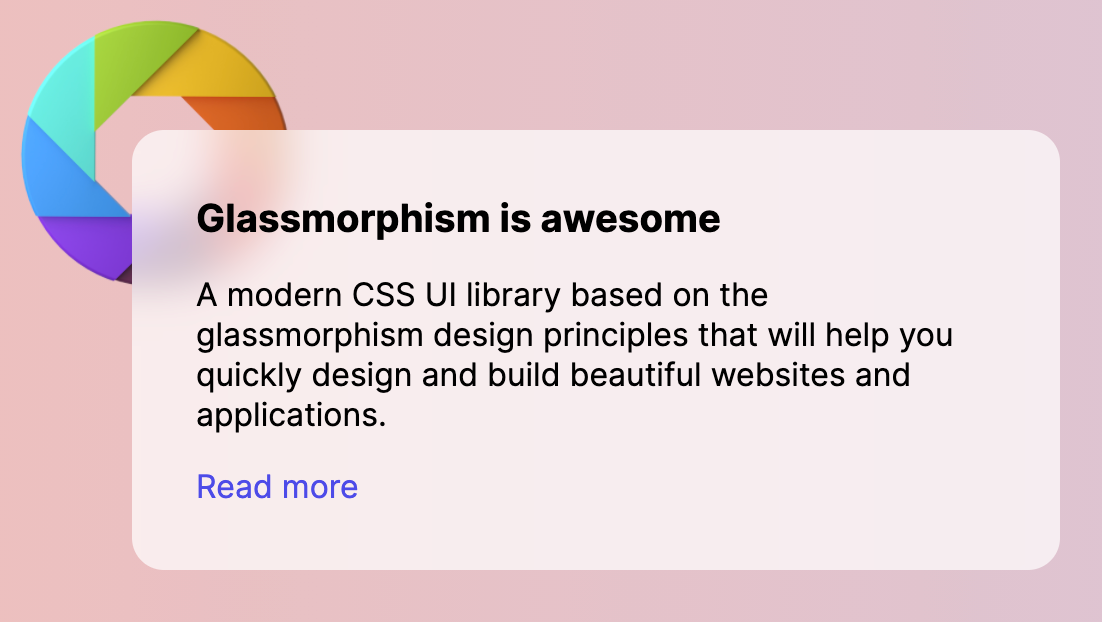
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS3实现背景透明文字不透明的示例代码_css3_CSS_脚本之家
CSS 实现优惠券的技巧- TeHub
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
css重点11:三角形、圆形、扁圆形、盒子阴影、半透明背景、半透明边框 
腾讯微云黑色遮罩引导蒙版更好的CSS实现方式« 张鑫旭-鑫空间-鑫生活
使用CSS linear-gradient属性实现网格背景和桌布效果
css背景图不重复铺满_万图壁纸网
0 Response to "CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ - css3 背景 画像 半透明"
Post a Comment