css充分利用背景透光和文字不半透明方法 - css3 透明 背景
css充分利用背景透光和文字不半透明方法
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
Graphical Text Effects (CSS VS SVG:图像文字效果) 临水照影
Html在透明背景隔绝的传染媒介象, Html Trans 向量例证- 插画包括有 
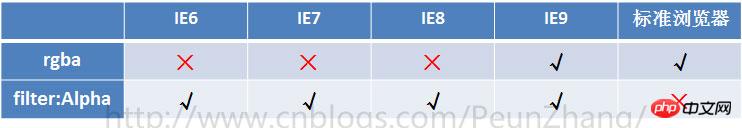
css 透明度rgba 詳解css透明度之rgba和opacity的區別及兼容_CSS教u2013 Yihbk
css如何实现背景透明,文字不透明?-电脑自学网
前端入门基础之CSS盒模型- CodeAntenna
css3给背景图片加颜色遮罩的方法_css3_CSS_脚本之家
CSS3揭秘》上(边框,投影,渐变,条纹效果,蚂蚁行军)
秃破前端面试] u2014u2014 CSS3 - K码农
Nice! CSS 让指定区域背景图像高斯模糊 设计达人
德沃普斯图标。 时尚的平面矢量devops图标透明背景上的技术收集。 高 

0 Response to "css充分利用背景透光和文字不半透明方法 - css3 透明 背景"
Post a Comment