transformで要素を回転させる時の基準点の設定方法! Qumeruマガジン - css3 背景画像 回転
transformで要素を回転させる時の基準点の設定方法! Qumeruマガジン
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
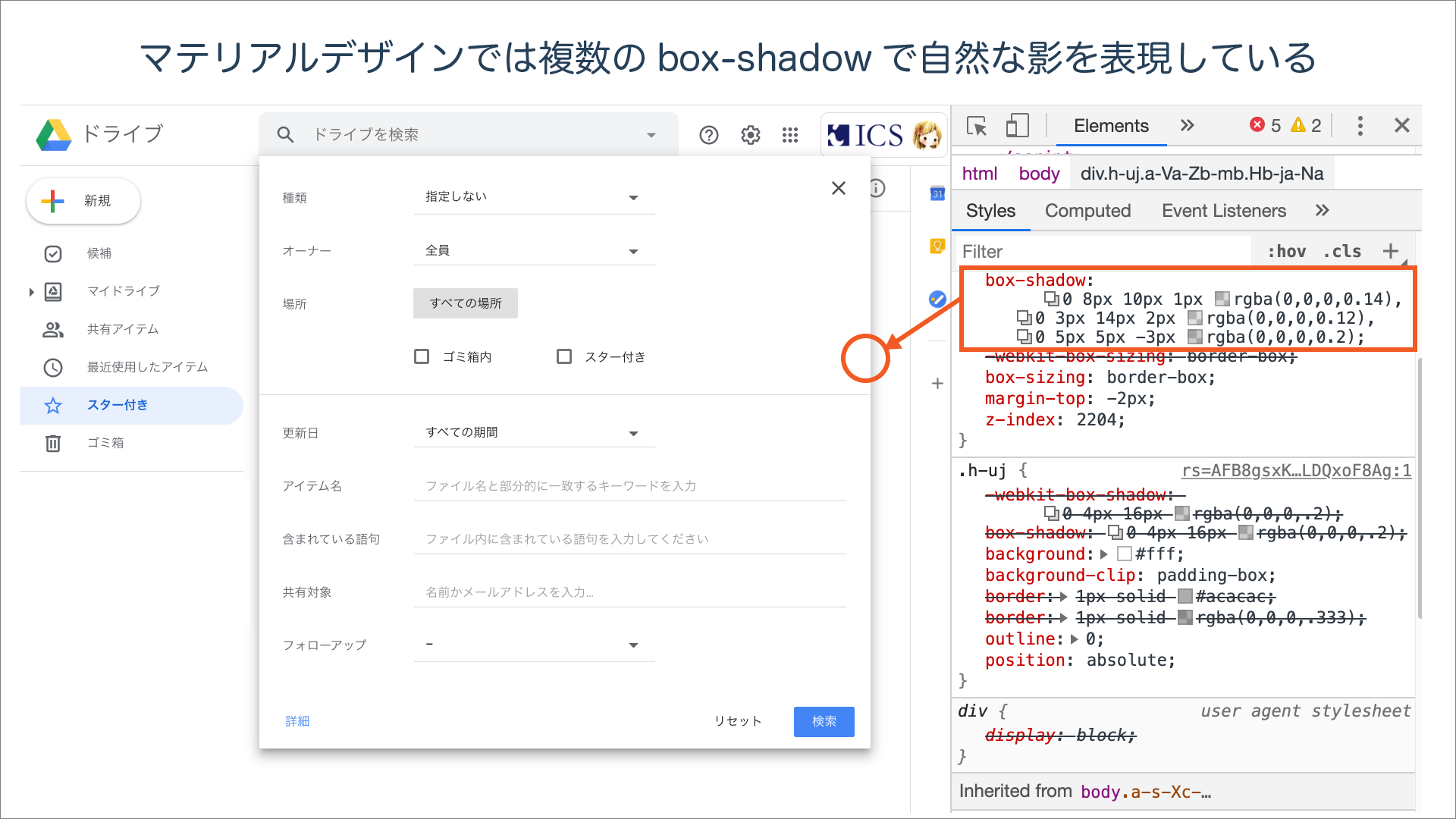
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
くるっと回転(奥に回転) 動くWebデザインアイディア帳
CSSアニメーションでここまでできる!無料のCSSアニメーションコード 
transform:rotate()-CSS3リファレンス
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSS/JavaScriptで文字に動きを!テキストアニメーション30選 
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
CSSのみで要素を六角形にする方法 TechMemo
保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
0 Response to "transformで要素を回転させる時の基準点の設定方法! Qumeruマガジン - css3 背景画像 回転"
Post a Comment