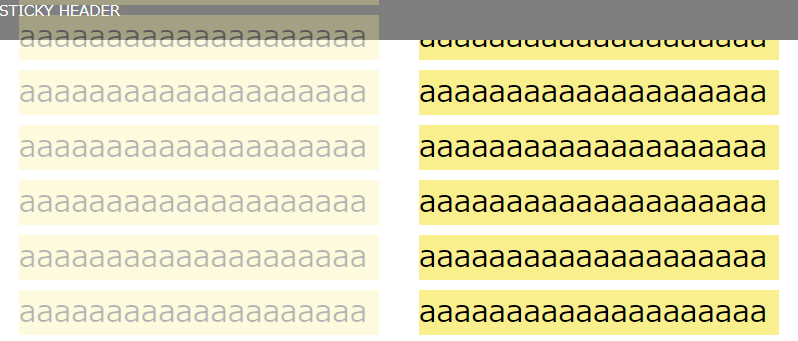
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS】背景画像(background)の設定方法|スマホで背景画像が表示 
opacity ってこんな動作だっけ? : (*x).bu003dz-u003ea+y/c
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
CSS】デバイスに依存せずに背景をページいっぱいに表示する|北の南|note
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
CSS] position fixedとposition absoluteの使い方 SNOW NOTES![CSS] position fixedとposition absoluteの使い方 SNOW NOTES](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-28-at-18.55.00-1024x574.png)
jQueryでスクロールすると表示する系いろいろ webOpixel![]()
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
スマホで背景スクロールを禁止にする - ウェブノヒト -
CSS の background-size での cover、contain、auto の違い - HTML5 

0 Response to "scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた"
Post a Comment