ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と - cssfixed 背景 消えた
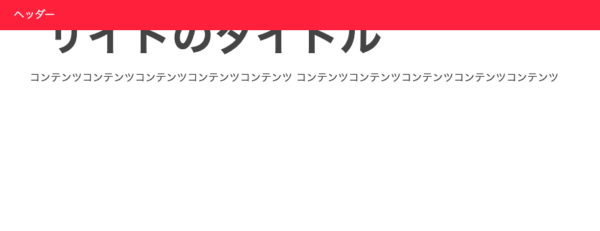
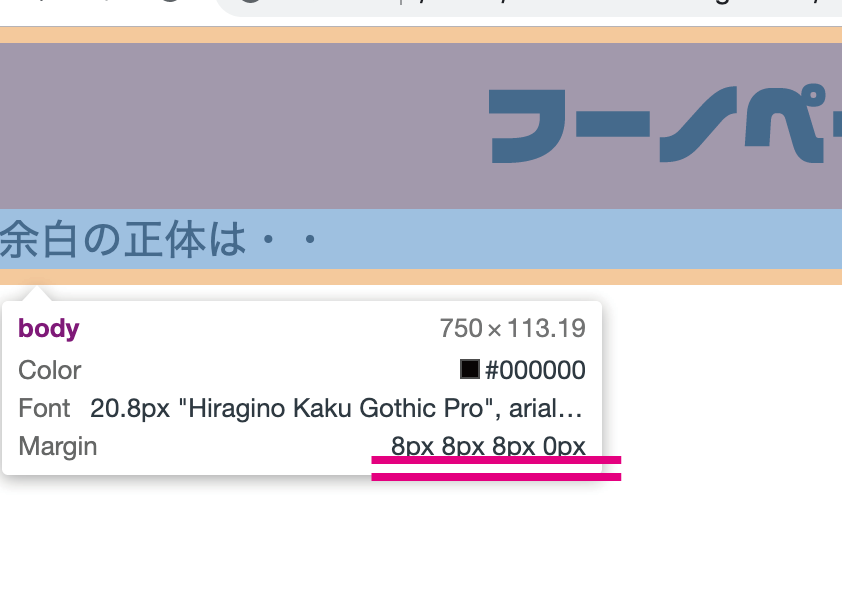
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
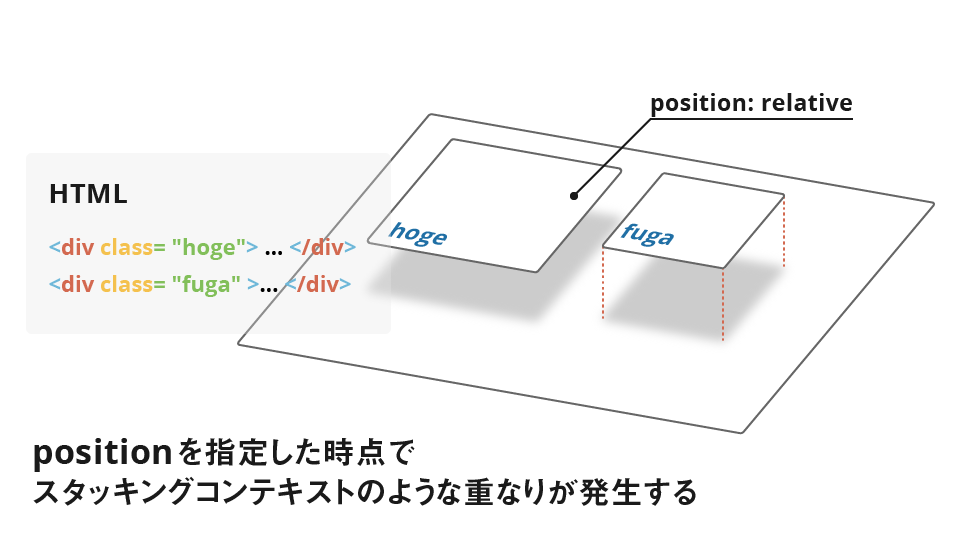
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
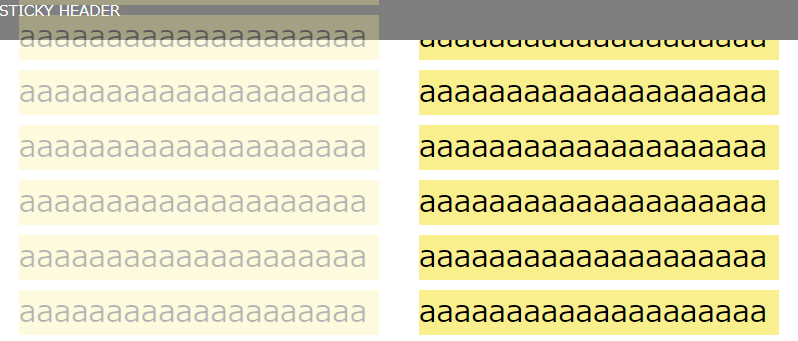
CSS】重なり順(z-index)の値が下の要素をクリックする方法 株式 ![]()
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY
jQuery】スクロールすると上からニョキっと出てきてそのまま追従する 
opacity ってこんな動作だっけ? : (*x).bu003dz-u003ea+y/c
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
スマホで背景スクロールを禁止にする - ウェブノヒト -
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
CSSだけでヘッダー固定。
0 Response to "ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と - cssfixed 背景 消えた"
Post a Comment