应用视觉设计中的降低元素的opactiy章节- 网站问题反馈- freeCodeCamp - css3 背景画像 半透明
应用视觉设计中的降低元素的opactiy章节- 网站问题反馈- freeCodeCamp 
纯css完美解决背景半透明方案及less封装 前端记录
Nice! CSS 让指定区域背景图像高斯模糊 设计达人
纯CSS制作双面翻转的半透明会员卡_哔哩哔哩(゜-゜)つロ干杯~-bilibili
Nice! CSS 让指定区域背景图像高斯模糊 设计达人
使用CSS linear-gradient属性实现网格背景和桌布效果
修改wordpress背景带像素点的颗粒半透明点阵效果- Wordpress 
前端编程笔记--CSS-03-上地信息-shangdixinxi.com
css背景图不重复铺满_万图壁纸网
CSS终极入门-08背景-
css-实现鼠标移至图片上显示遮罩层_不二的博客-程序员信息网_css 图片
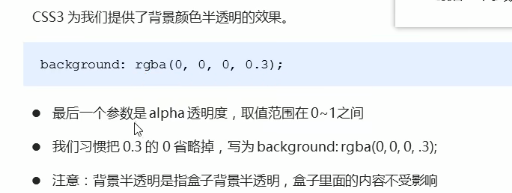
css背景颜色透明-西瓜视频搜索

0 Response to "应用视觉设计中的降低元素的opactiy章节- 网站问题反馈- freeCodeCamp - css3 背景画像 半透明"
Post a Comment