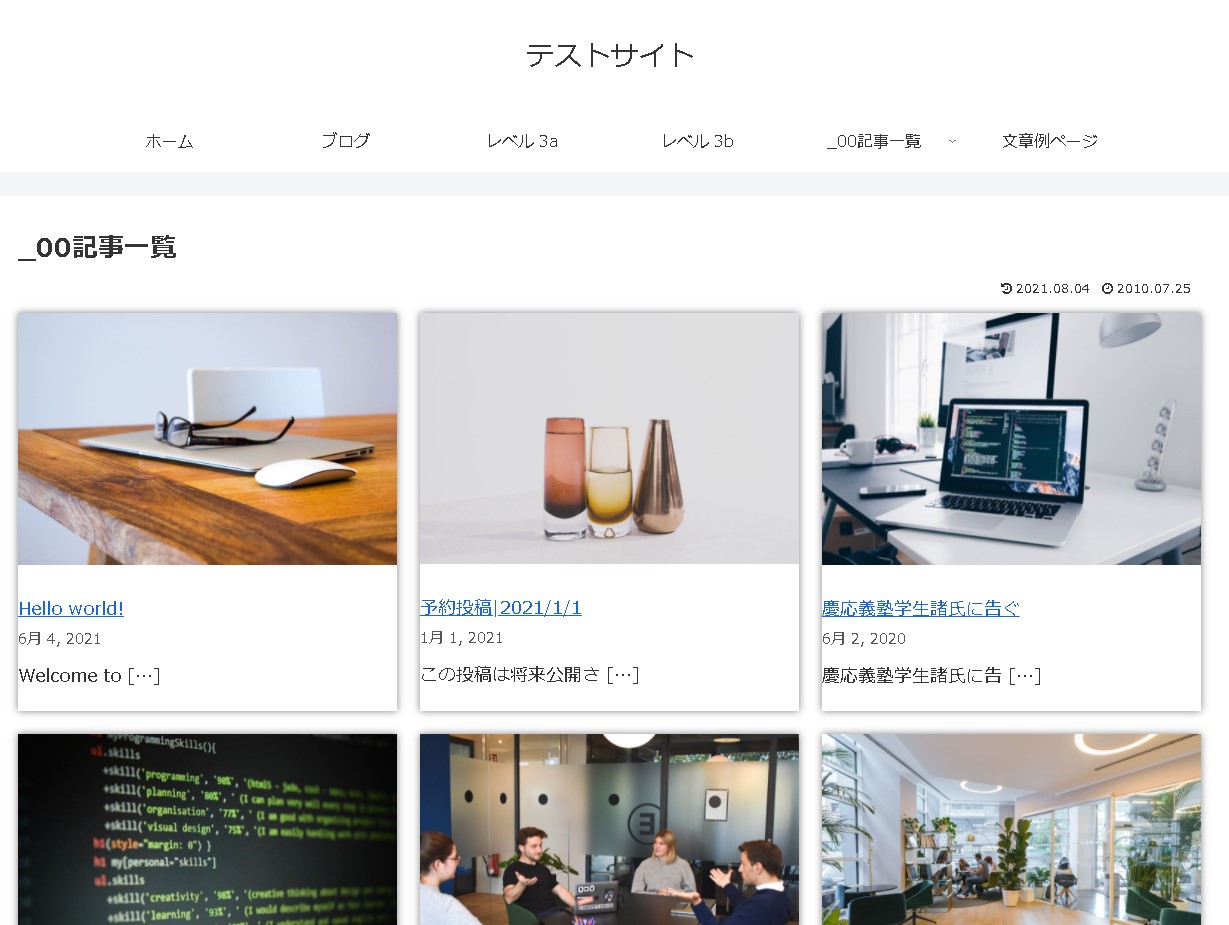
JavaScriptで「スクロール時にメニューをふわっと表示」を実装する方法 - cssアニメーション 背景 ふわっと
JavaScriptで「スクロール時にメニューをふわっと表示」を実装する方法 
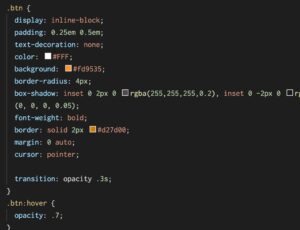
ふわっと色が変わるボタンをつくろう - Teatree web
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと 
CSSで上下&横からフェードインするアニメーションを作るには? | 向 
CSS】アニメーションで画像や文字を遅延表示(遅れて表示)させる方法 
CSSアニメーション05、animation-timing-function。
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay
リンクタグのCSSまとめ!リンクの色の変更やオシャレな装飾方法を紹介 
CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld
HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし)
0 Response to "JavaScriptで「スクロール時にメニューをふわっと表示」を実装する方法 - cssアニメーション 背景 ふわっと"
Post a Comment