HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レ イアウト スタンダード・グリッド・シングルページレイアウトの作り方 - css3 背景 回転
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方
CSS3フルスクリーン背景スライドショー u2013 Blue Point Solutions
CSSで実装する文字を回転させるホバーエフェクトまとめ|tamatuf
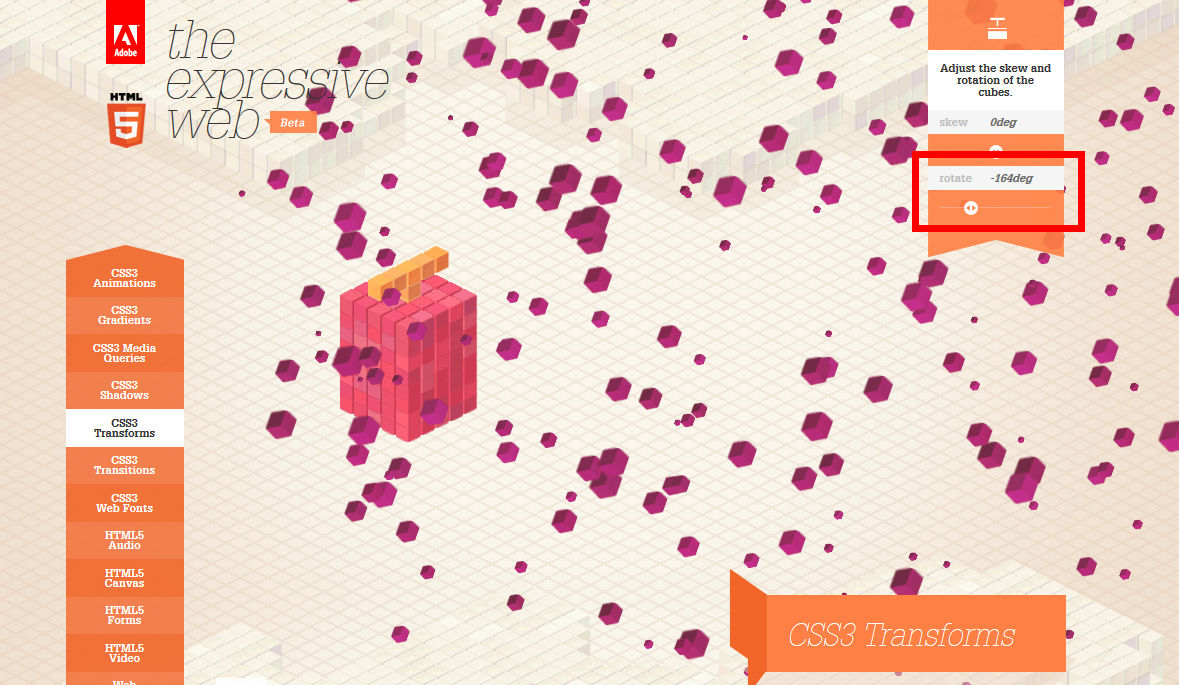
HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive 
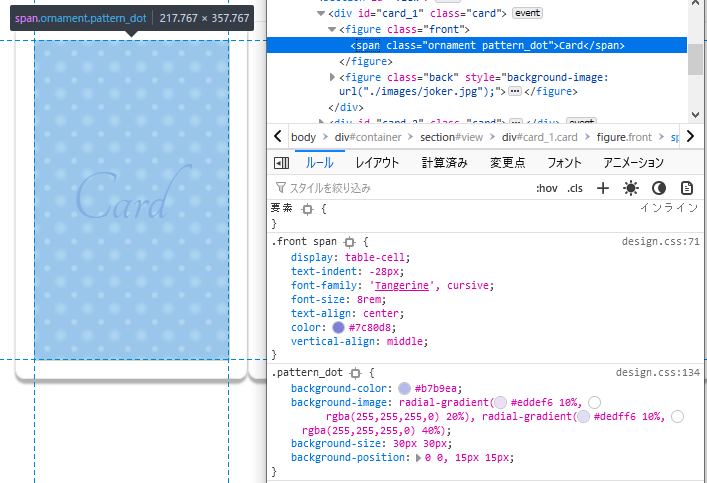
CSS3 トランプが反転するアニメーション(Transformation) その1 
ホバーに対するスタイルのCSS効果を準備します。 純粋なCSS3の画像の元 
iPad] CSS3Machine: ウェブデザイナー必須!CSS3をGUIでつくって即 ![iPad] CSS3Machine: ウェブデザイナー必須!CSS3をGUIでつくって即](https://imgc.appbank.net/c/wp-content/uploads/2010/11/CSS3Machine-08.jpg)
現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ 
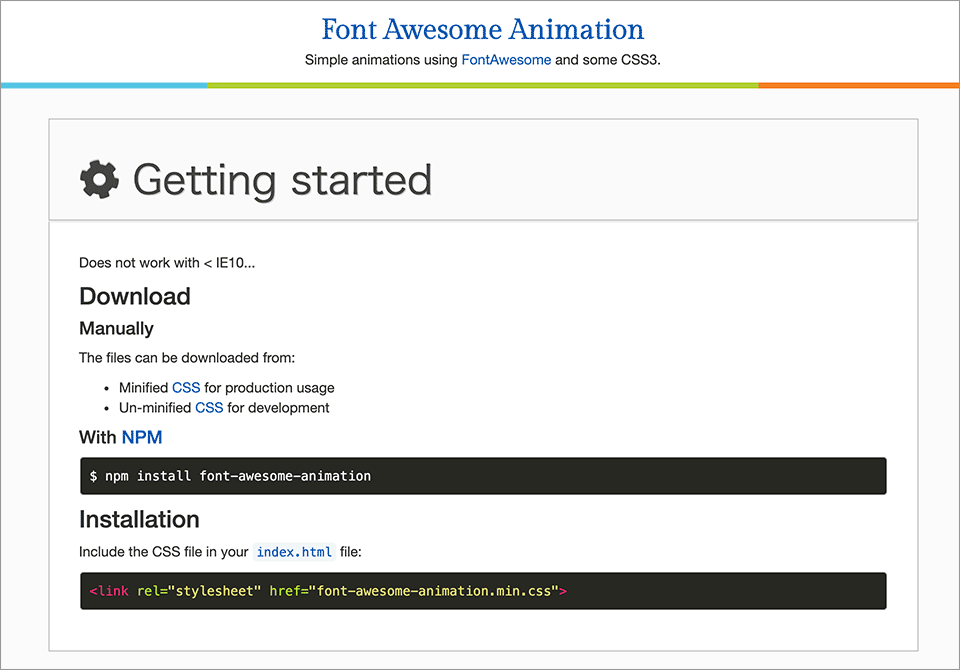
Font Awesome の使い方(ver5.9以降) / Web Design Leaves
IDとclassを使わないで、HTML5とCSS3でコーディングしてみた。 Web 
CSSだけで斜めがけのリボンをつくろー! hajipion.com
CSSでカードめくり 思いついたら何でも実験『 WEB制作事業所 
0 Response to "HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レ イアウト スタンダード・グリッド・シングルページレイアウトの作り方 - css3 背景 回転"
Post a Comment