CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css3 背景画像レスポンシブ
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 
現場レベルのコーディングスキルを身につけるための本HTML5u0026CSS3 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
レスポンシブサイトで便利な可変するフォントサイズの指定方法 JAJAAAN
CSSで複数の背景画像指定して重ねる方法
飛馬オープンカレッジいわき校 - 照片 Facebook
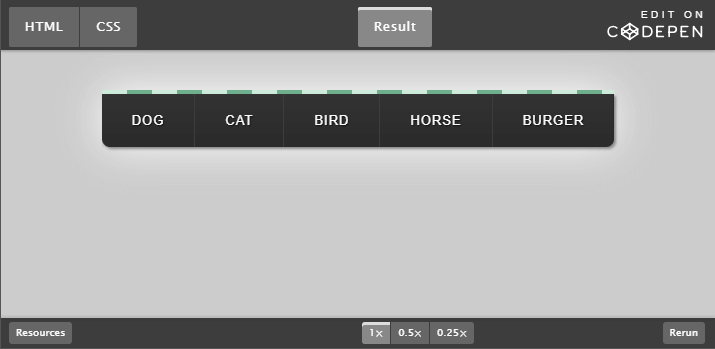
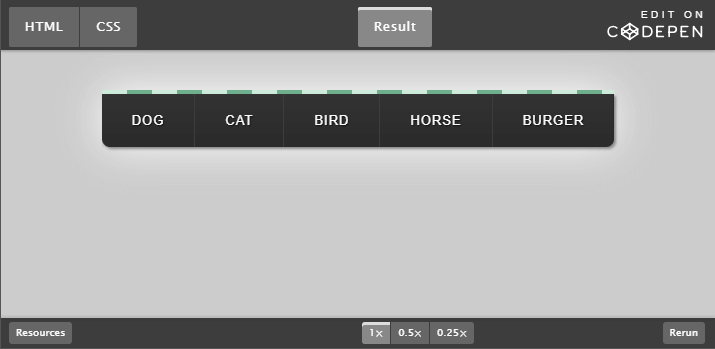
レスポンシブ対応のナビゲーションメニュー用スニペット20選!便利で 
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshop 
レスポンシブ対応のナビゲーションメニュー用スニペット20選!便利で 
レスポンシブ画像 - ウェブ開発を学ぶ MDN
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 

0 Response to "CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示 - css3 背景画像レスポンシブ"
Post a Comment