css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css三角 形の背景
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
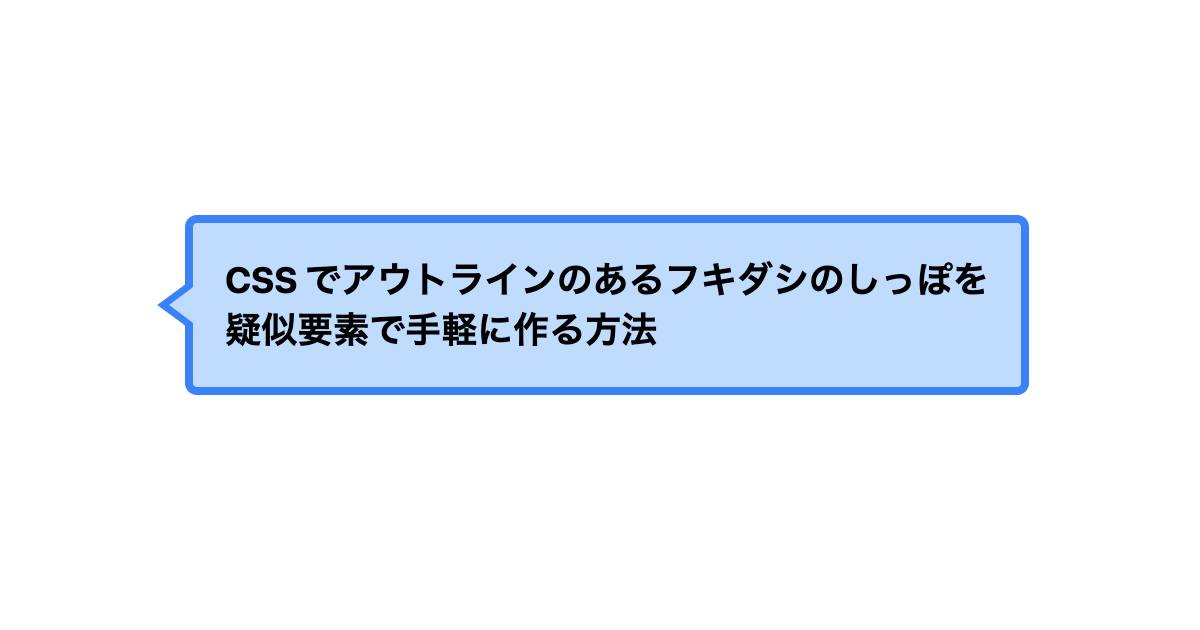
CSS でアウトラインのあるフキダシのしっぽを疑似要素で手軽に作る方法 
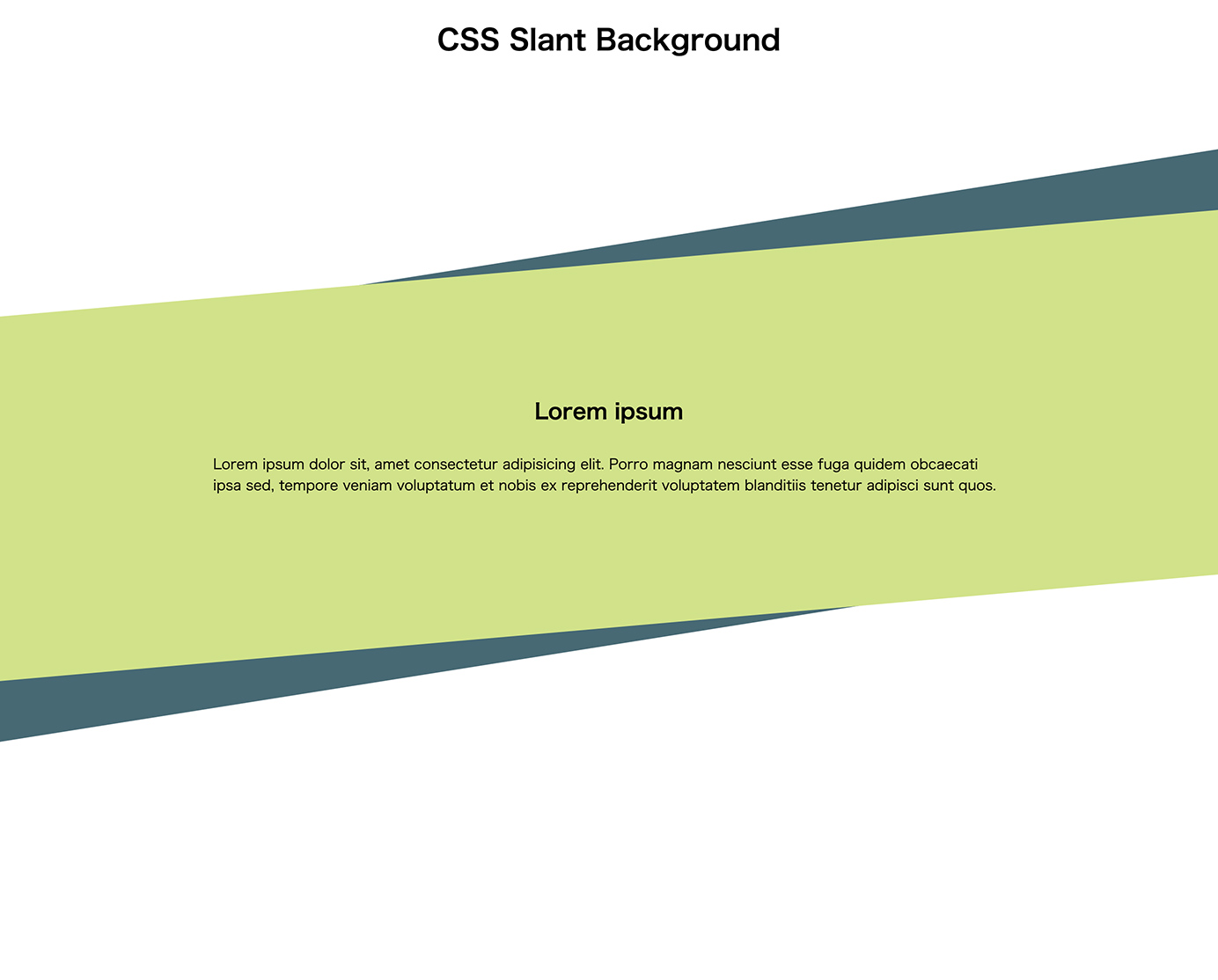
斜めの背景をcssで作る方法 Web-saku
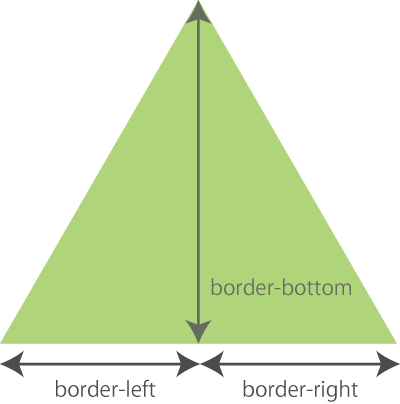
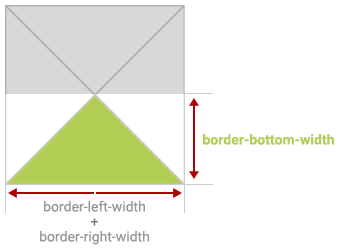
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
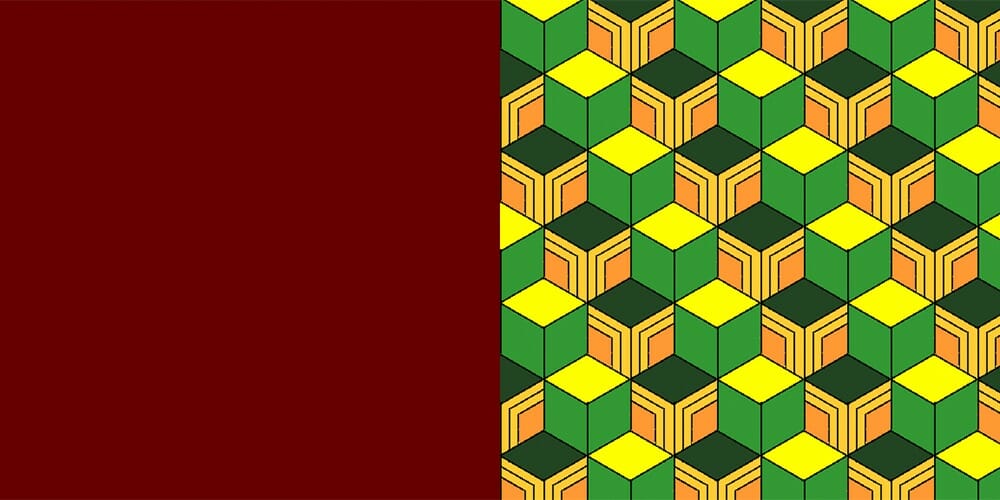
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery 
CSSのみで三角形を作る仕組み コトダマウェブ
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
鬼滅の刃の着物柄でCSS背景を作ってみた【続編】 モリタ・クリエイト
HTMLとCSSのコピペでできるmp4の背景動画のスニペット DUB DESiGN
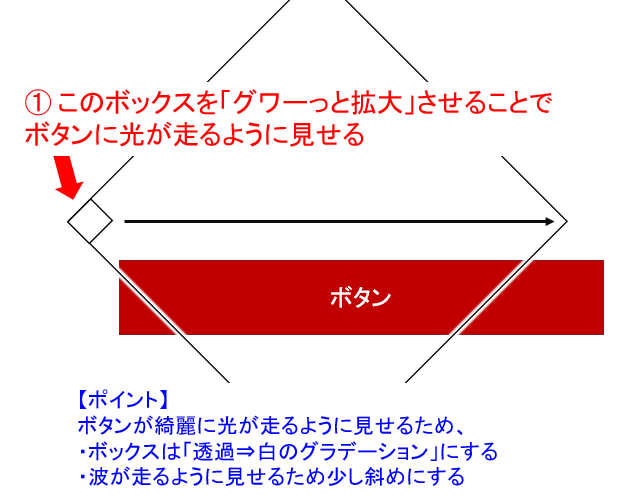
CSS】光るボタンアニメーションの作り方!カスタマイズまで手順を 
CSSで背景色をグラデーションカラーにするスニペット
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css三角 形の背景"
Post a Comment