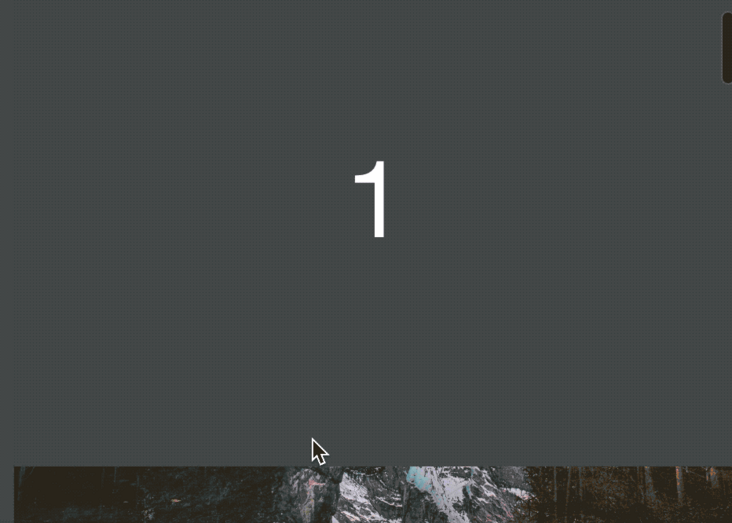
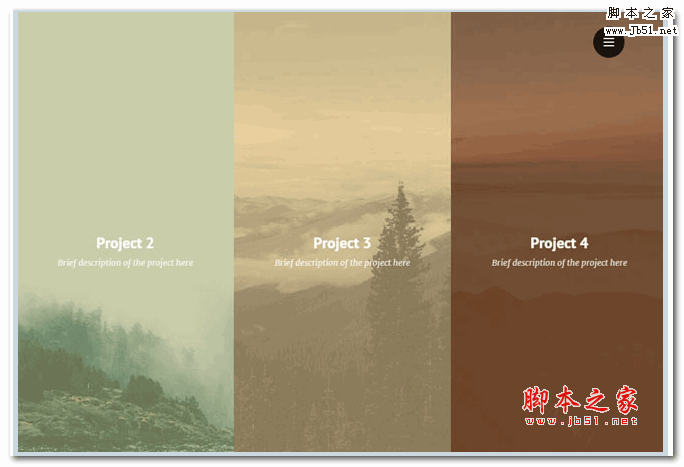
面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css3 背 景 2重
面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列
css背景图片不重复怎么写 - 搜狗搜索
Related

GitHub - chokcoco/iCSS: 不止于CSS

Code Cola
CSS Background 属性完全指南

使用css3 transform 属性来变换背景图的方法_css3_CSS_脚本之家

CSS中点击radio如何实现两个图片样式切换并且多个radio中只能有一个

css背景图片不重复怎么写 - 搜狗搜索

前端学习笔记(4)之css背景属性合集- 极客分享

重学前端基础:CSS背景颜色,图片,位置,原点,裁剪等设置- 每日头条

收藏!这148个资源让你成为CSS专家
css权威指南第三版pdf下载-css权威指南第三版pdf高清完整版-精品下载

0 Response to "面试官:如何使用css完成视差滚动效果? web前端面试- 面试官系列 - css3 背 景 2重"
Post a Comment