CSSで「要素が空の時の擬似セレクタ」を使う。 - cssのみ 背景
CSSで「要素が空の時の擬似セレクタ」を使う。
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
ファーストビューの動きが面白いWebサイト20 Webクリエイターボックス
CSS・HTMLタグ: ウェブリブログサポート
画像不使用! CSSのみで作られた背景デザインをコピペで利用できる
背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン 
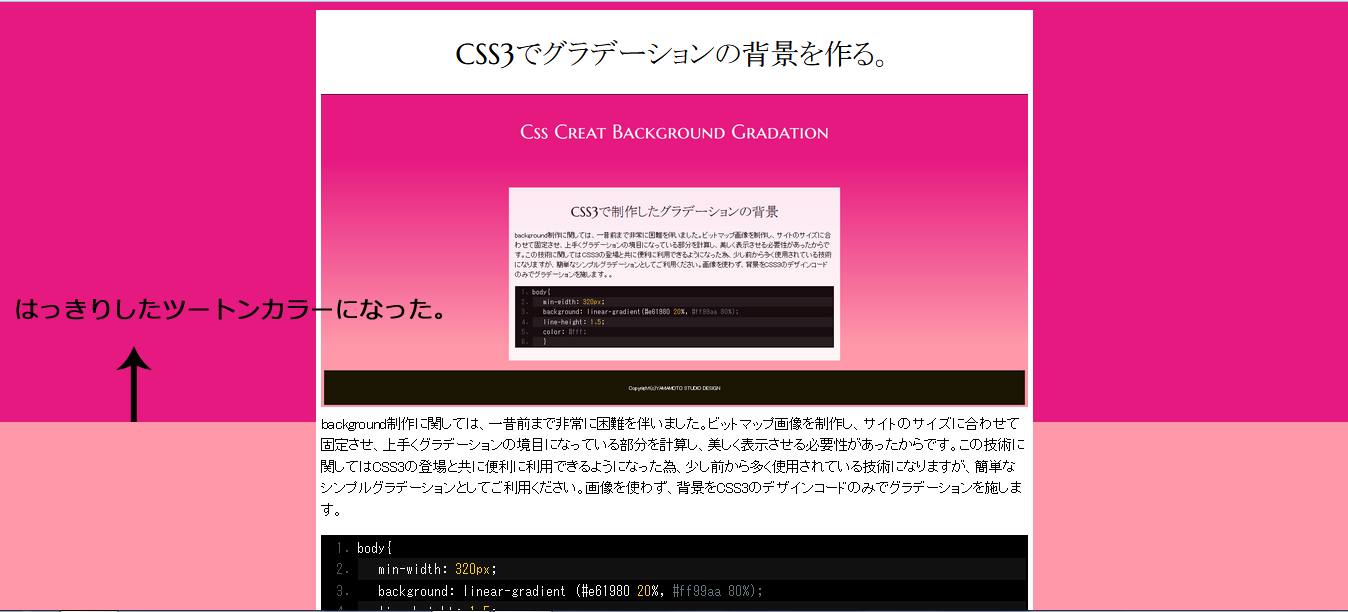
CSSでグラデーションの背景を作る。BLACK SHIVA
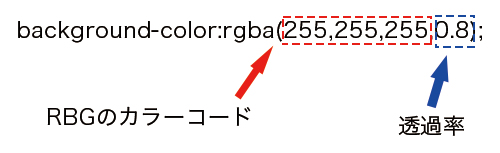
css 背景のみ透過 テキストは透過させない コーディング代行サービス 
JQueryで背景画像を動かすアニメーション効果 簡単ホームページ作成
フォーム】入力し終えた入力欄の背景色を変える方法【jQuery】 D 
テクスチャ1枚とbackground-blend-modeでグランジ表現をしてみる 
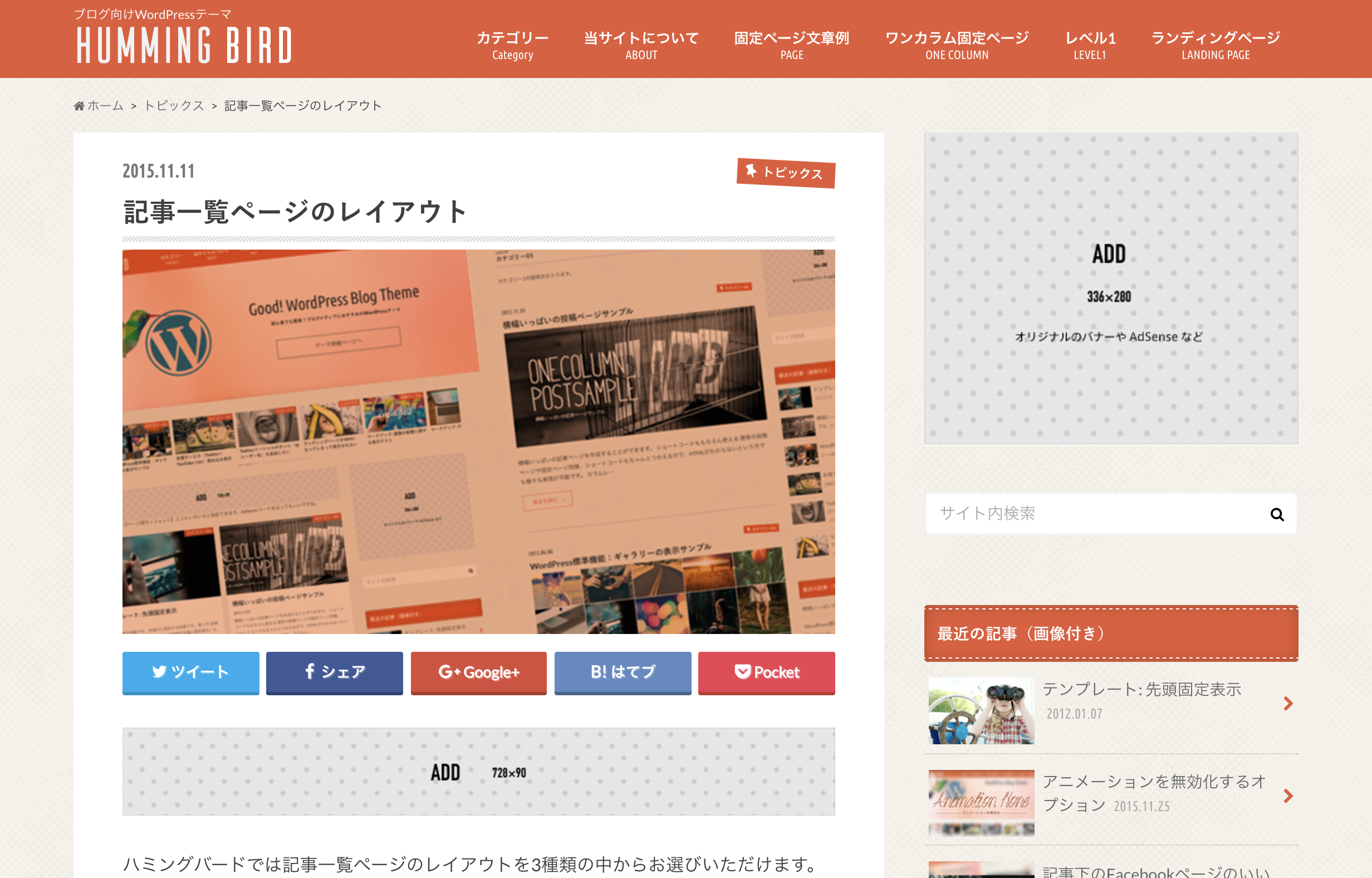
ハミングバードでコンテンツ背景を白色に変更するCSSカスタマイズ 

0 Response to "CSSで「要素が空の時の擬似セレクタ」を使う。 - cssのみ 背景"
Post a Comment