擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説 - css三角 形の背景
擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説 
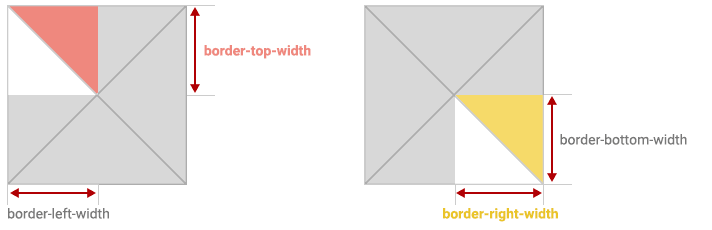
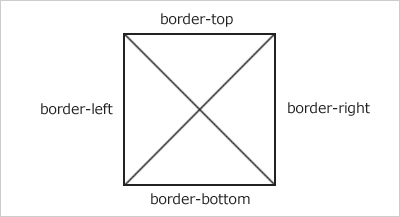
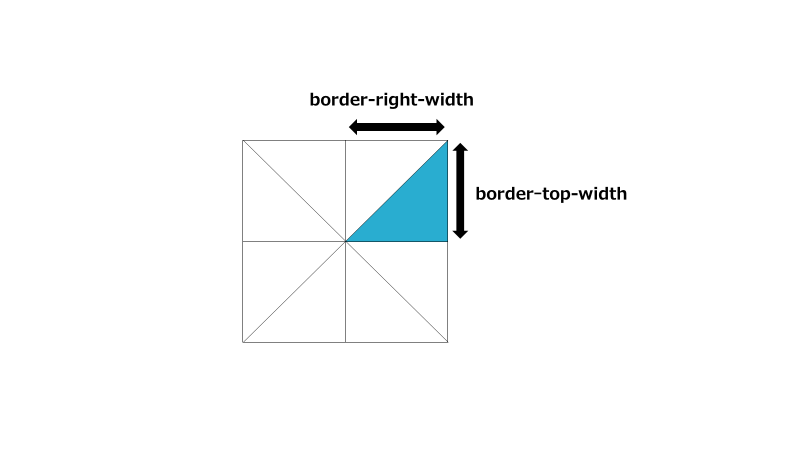
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
画像不要!模様をリピートさせた背景画像をCSSだけで作る方法 @ 霜月
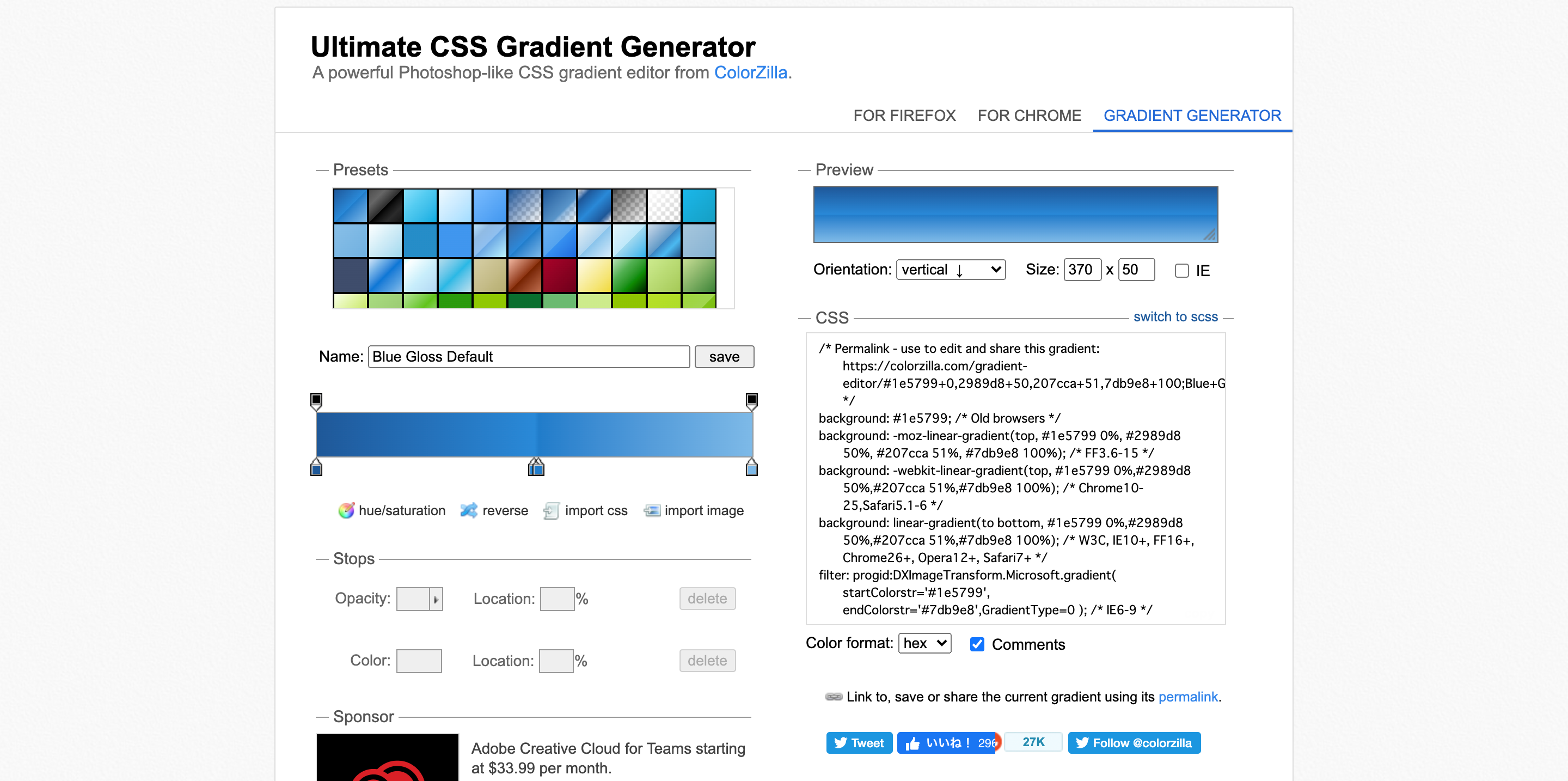
スタッフブログ】 #10『便利ツール、CSSジェネレーターのご紹介 
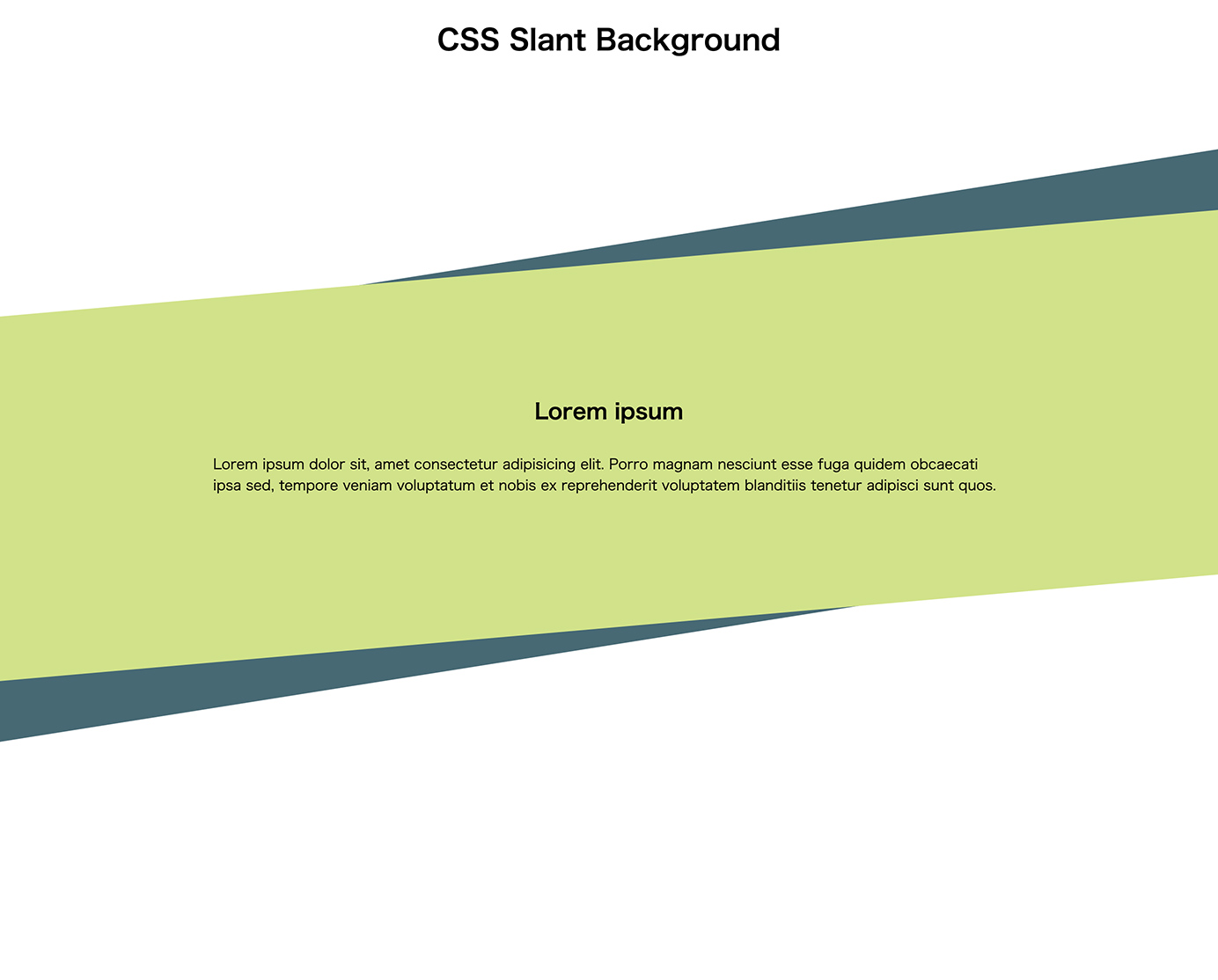
斜めの背景をcssで作る方法 Web-saku
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/10/to-svg-300x164.jpg)
CSSで三角形を作って、チャット風吹き出し会話を作ってみる
CSSで三角形の装飾をつける方法 Webmedia
CSSで三角形や矢印をつくる方法 外注・下請け専門のホームページ制作 
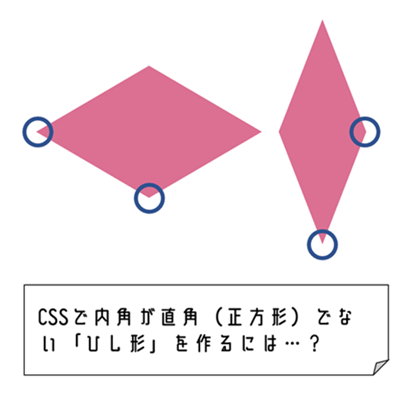
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を 
使い勝手のよさそうなアイコンをCSSだけで6個作ってみた|Webpark![]()
CSSで動くボタンを作る方法と疑似クラス「:focus-visible 
0 Response to "擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説 - css三角 形の背景"
Post a Comment