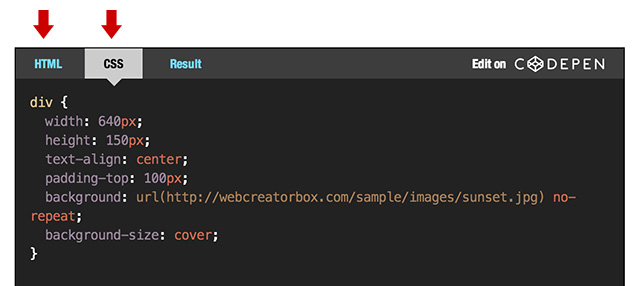
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス - css背景 クロスフェード
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス
HTML/CSS]ヘッダーを上部に固定して追従させる方法【コピペOK ![HTML/CSS]ヘッダーを上部に固定して追従させる方法【コピペOK](https://seita-limitless.net/wp/wp-content/uploads/2019/07/css_position.jpg)
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
背景 スライドショー Jquery
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
mieki256u0027s diary - Unity2Dで多重スクロールを実験
背景】アメブロの背景を自分で撮った写真、画像に変更する Recycled 
jQueryで写真のフェードインフェードアウトの良いサンプル - iiweb
架空のカフェサイトを作りました。クロスフェードスライダー。nth 
CSSで複数の背景画像指定して重ねる方法
jQuery : 背景画像のクロスフェード (プラグイン無し) - Web 
0 Response to "第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス - css背景 クロスフェード"
Post a Comment