IDとclassを使わないで、HTML5とCSS3でコーディングしてみた。 Web - css3 背 景 回転
IDとclassを使わないで、HTML5とCSS3でコーディングしてみた。 Web 
CSSトリック:高度なCSSハックの究極のガイド
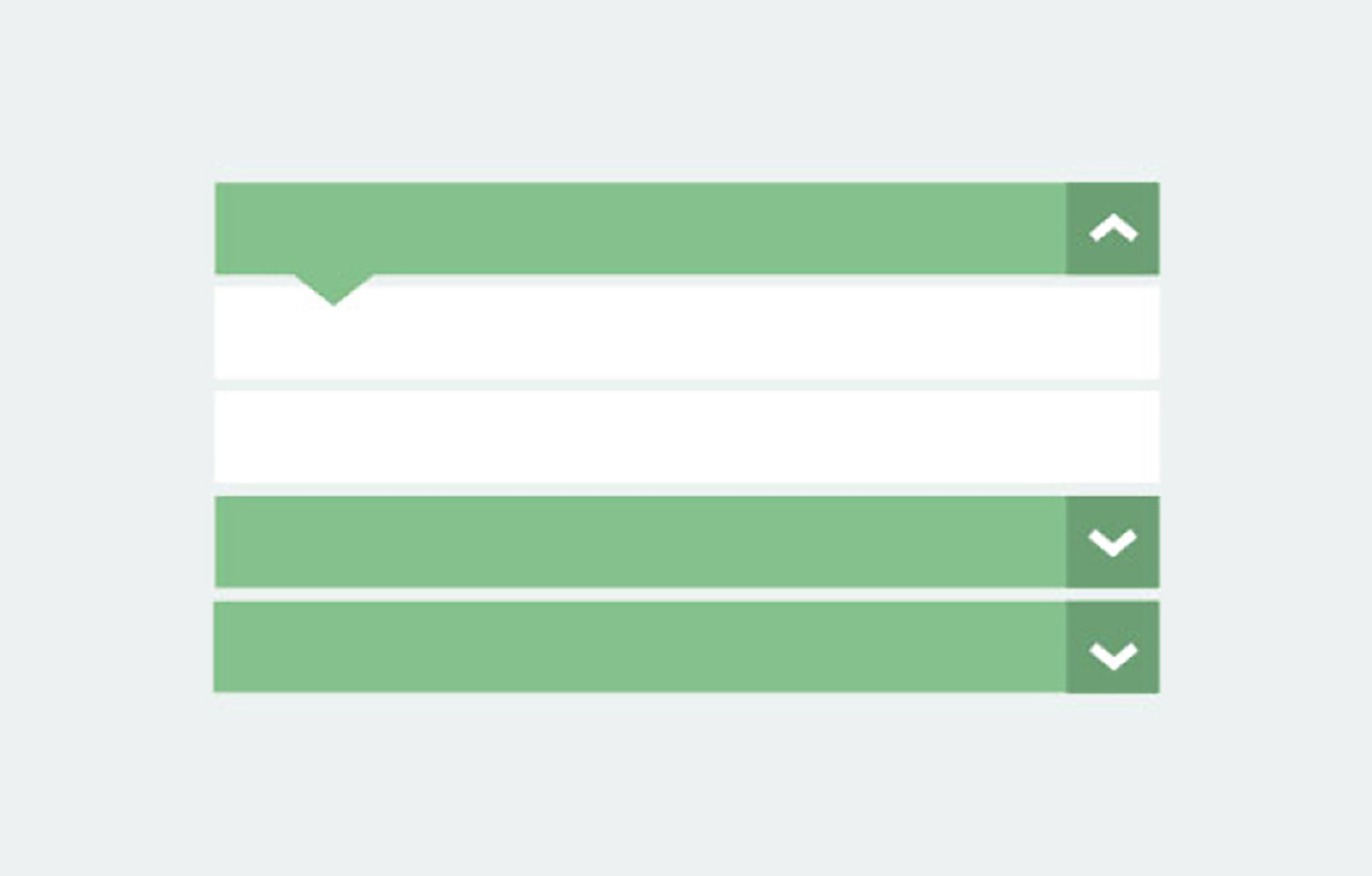
すぐに使える!アコーディオンメニューの実装 BOEL Inc 
CSS Images Module Level 3 (日本語訳)![]()
CSS3フルスクリーン背景スライドショー u2013 Blue Point Solutions
CSSのtransformでクルクル回転するパネルのサンプル 56DOC BLOG
CSS】CSS3を利用したHOVER時のエフェクト(ボタン) Y-hilite
IDとclassを使わないで、HTML5とCSS3でコーディングしてみた。 Web 
CSS3 Transitions】マウスオーバーで文字色や背景色をふわっと
ゼロからはじめるCSS3を勉強するために便利で参考になるCSS3
CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー ![CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー](https://digipress.info/_wp/wp-content/uploads/2016/06/capture-2016-06-10-15.39.16-copy.jpg)
イメディオ・制作技術セミナー】イマドキWebサイトへステップアップ 
0 Response to "IDとclassを使わないで、HTML5とCSS3でコーディングしてみた。 Web - css3 背 景 回転"
Post a Comment