html+css如何完成环绕倒影加载特效?_qq6034a50eb3142的技术博客_51CTO博客 - csss 背景透過
html+css如何完成环绕倒影加载特效?_qq6034a50eb3142的技术博客_51CTO博客
如何正确地将背景色强加给div包装文章并放在HTML / CSS中? - HOW - 2021
CSS方框模型- 简书
HTML引入JS、CSS的各种方法
html 字體顏色大小CSS u2013 Hvamw
教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 ![教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題](https://photo.minwt.com/img/Content/CSS/parallax-background-css/parallax-background-css_01.jpg)
background color 透明css如何設置背景顏色透明?css設置背景顏色 
小程式scroll-view與css左右滑動超出部分背景顏色不顯示的解決方法_ 
用css的linear-gradient写的过渡背景色有点卡顿。 王晓伟
使用CSS linear-gradient属性实现网格背景和桌布效果
html渐变色背景_万图壁纸网
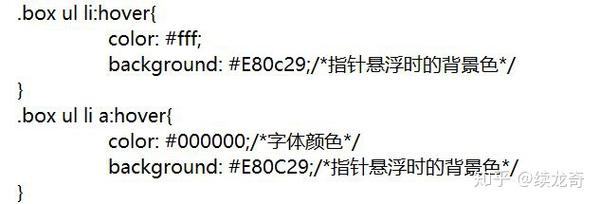
纯用HTML+css做导航条- 知乎
0 Response to "html+css如何完成环绕倒影加载特效?_qq6034a50eb3142的技术博客_51CTO博客 - csss 背景透過"
Post a Comment