画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css3 背景画像レ スポンシブ
画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示
Related

CSSでテキストを装飾:css Tips8 MK-Design:MKデザイン

HTMLとCSSのコピペでできる動画背景で文字を乗せるブロック DUB DESiGN

レスポンシブデザインに必須!CSSでメディアクエリを書こう【初心者向

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める

HTML5/CSS3モダンコ-ディング フリマアプリ ラクマ

コピペ可!CSSだけでレスポンシブテーブルをつくろう 8bit モノ
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

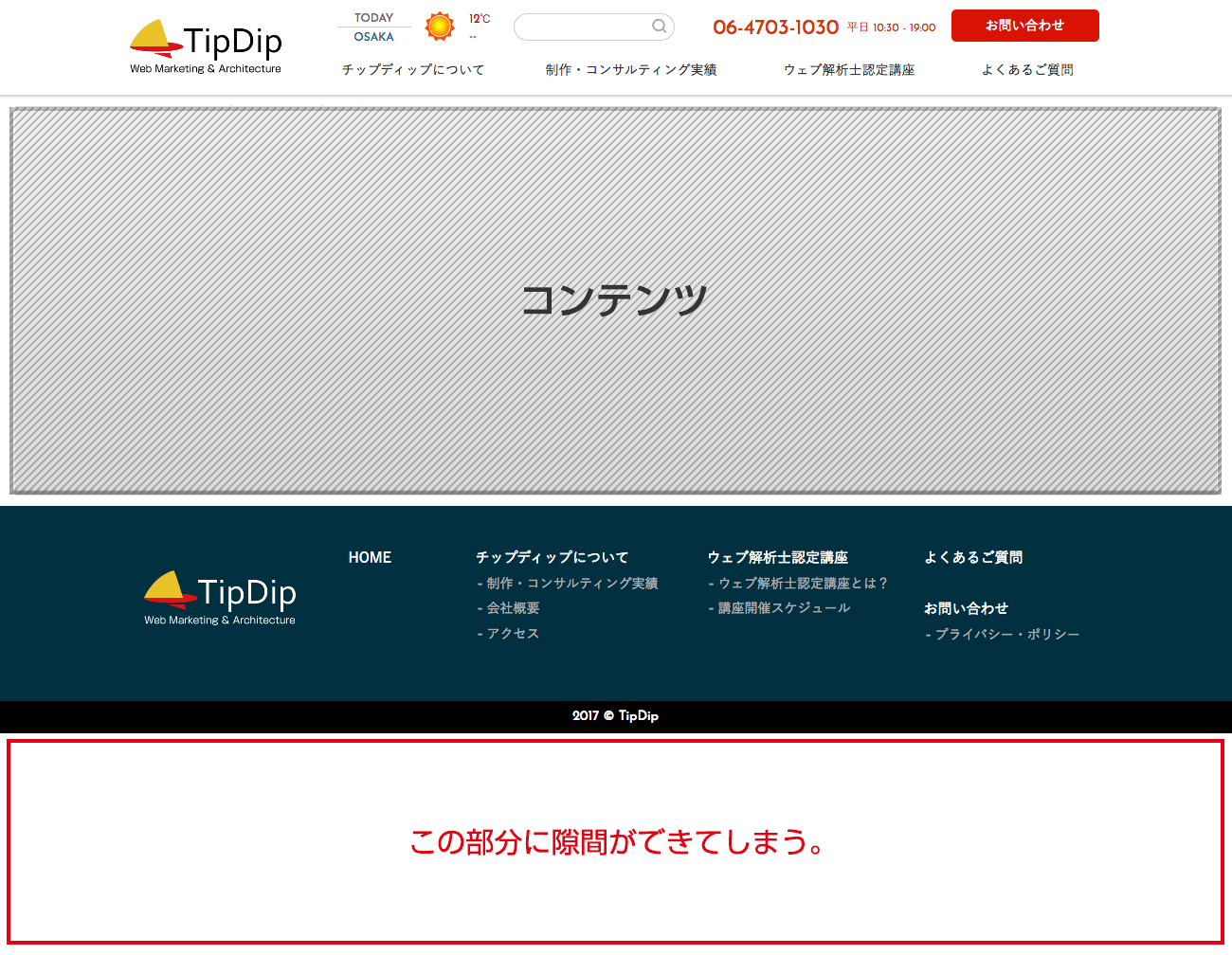
CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式

レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO
![レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTMLu0026CSS] SEO](https://pecopla.net/wp-content/uploads/2019/04/table-design_main.jpg) You have just read the article entitled 画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css3 背景画像レ
スポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/graycode-htmlu0026css-css3.html
You have just read the article entitled 画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css3 背景画像レ
スポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/graycode-htmlu0026css-css3.html

0 Response to "画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css3 背景画像レ スポンシブ"
Post a Comment