CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - cssfixed 背景 消えた
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS
Related

背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル
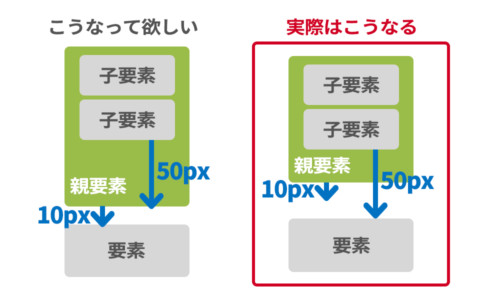
marginの相殺の理解を深めよう Stocker.jp / diary

フレックスコンテナ内で絶対位置指定された要素の静的位置 / masuP.net
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
CSS] position fixedとposition absoluteの使い方 SNOW NOTES
![CSS] position fixedとposition absoluteの使い方 SNOW NOTES](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-28-at-18.55.00-1024x574.png)
固定した中身をスクロールさせる方法と慣性スクロールについて

CSS】position: fixedが効かない場合の原因と対処法 でざなり

スマホで背景スクロールを禁止にする - ウェブノヒト -

スマホのハンバーガーメニューでpositionにfixedを入れてスクロール

フレックスコンテナ内で絶対位置指定された要素の静的位置 / masuP.net

0 Response to "CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - cssfixed 背景 消えた"
Post a Comment