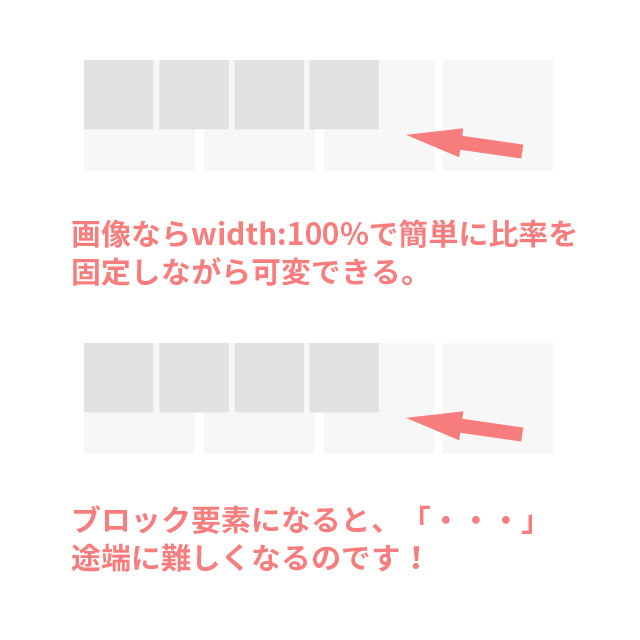
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - css3 背 景画像レスポンシブ
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
01 レスポンシブホームページ基本講座 動画で学ぶパソコン教室 
CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
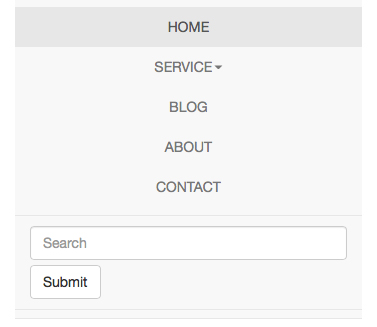
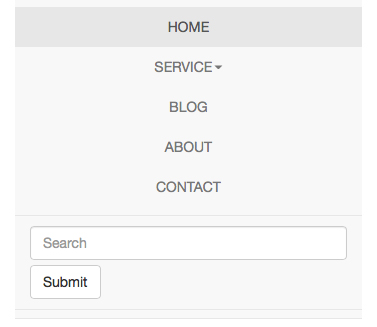
Bootstrapでレスポンシブナビゲーションメニューを作る方法
Bootstrapでレスポンシブナビゲーションメニューを作る方法
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト
レスポンシブWEBデザイン WordPressテーマ【biz008r】 - WordPressと 
初心者も分かる!レスポンシブ・デザインの作り方
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つのu2026
0 Response to "CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - css3 背 景画像レスポンシブ"
Post a Comment