SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - cssで三角 背景
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
THE THOR】コピペで作る【トップへ戻る】ボタン13選:CSSカスタマイズ
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive
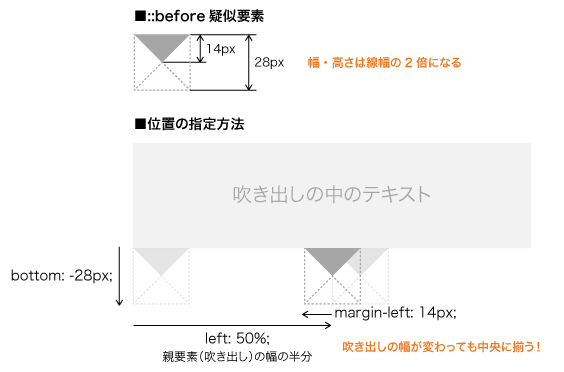
before疑似要素・after疑似要素 とCSSで三角形を作る
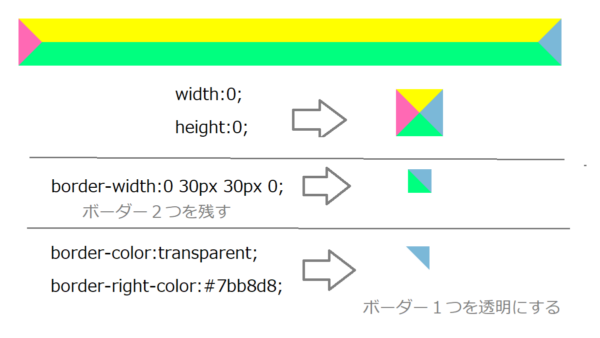
CSS】CSSのみで三角形を作る方法と吹き出しの作り方 OFFICE54
苹果imessage推广软件价格多少 designs, themes, templates and 
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
利用CSS3创建炫酷的三角背景图像-css教程-PHP中文网
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/07/git-1-1-300x164.jpg)
CSSで三角形を作って、チャット風吹き出し会話を作ってみる
ポリゴン風パターン背景素材を作ろう! KENスクールブログ
0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - cssで三角 背景"
Post a Comment