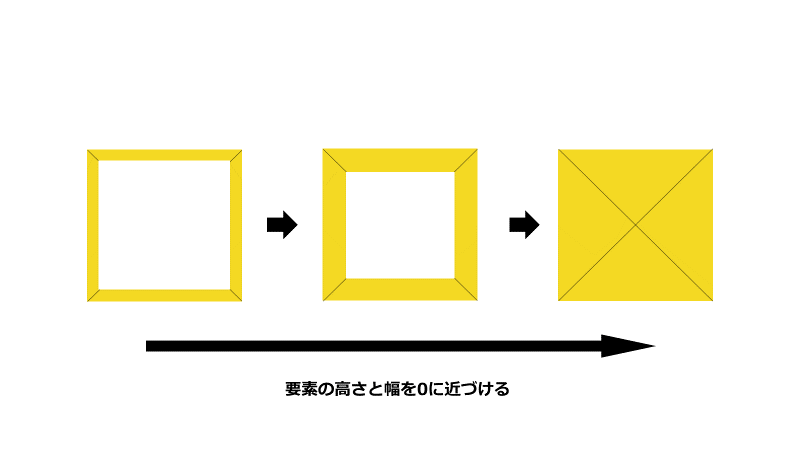
JavaScript - CSSやJSで画像の四隅に三角を付ける方法|teratail - css三角形 の背景
JavaScript - CSSやJSで画像の四隅に三角を付ける方法|teratail
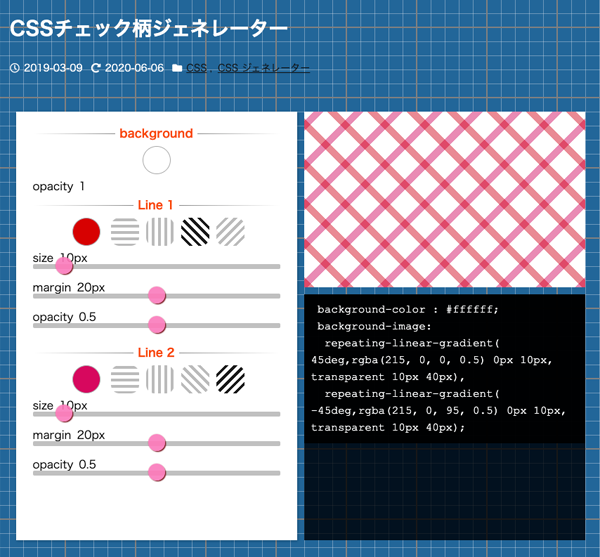
画像不要!模様をリピートさせた背景画像をCSSだけで作る方法 @ 霜月
372種類|コピペOK!CSSデザイン素材まとめ|Web制作で使える ゆう 
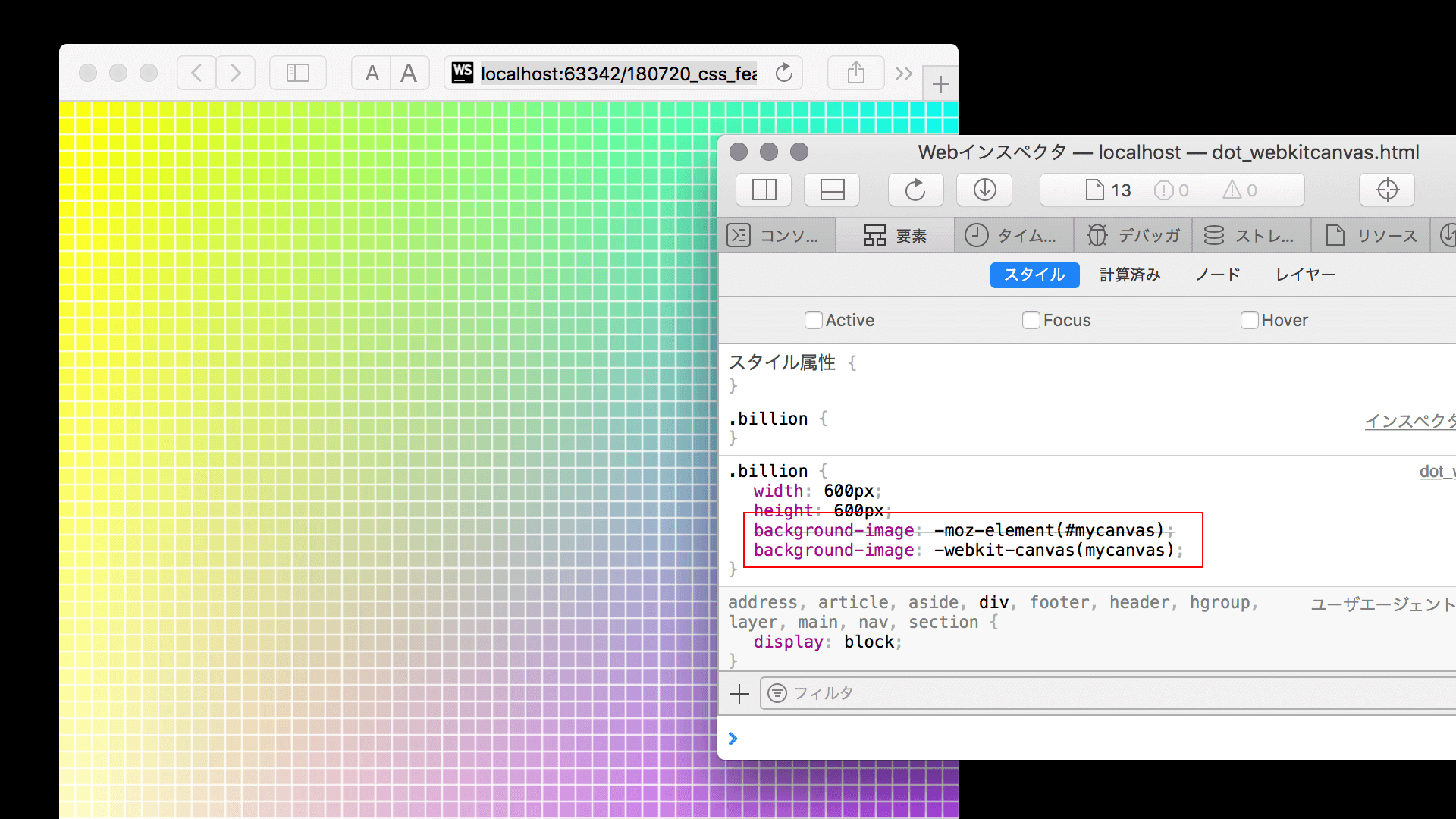
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSS】三角形の作り方!初級編+応用編 Webjo blog
cssで三角形を表示する方法
CSSでストライプなどの背景パターンを作る方法|tamatuf
CSSで三角形の装飾をつける方法 Webmedia
CSSで三角形の装飾をつける方法 Webmedia
CSSで三角形の装飾をつける方法 Webmedia
繰り返し背景を全面表示してアニメーションする
デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク vol.4 
0 Response to "JavaScript - CSSやJSで画像の四隅に三角を付ける方法|teratail - css三角形 の背景"
Post a Comment