CSSでストライプなどの背景パターンを作る方法|tamatuf - css三角形の背景
CSSでストライプなどの背景パターンを作る方法|tamatuf
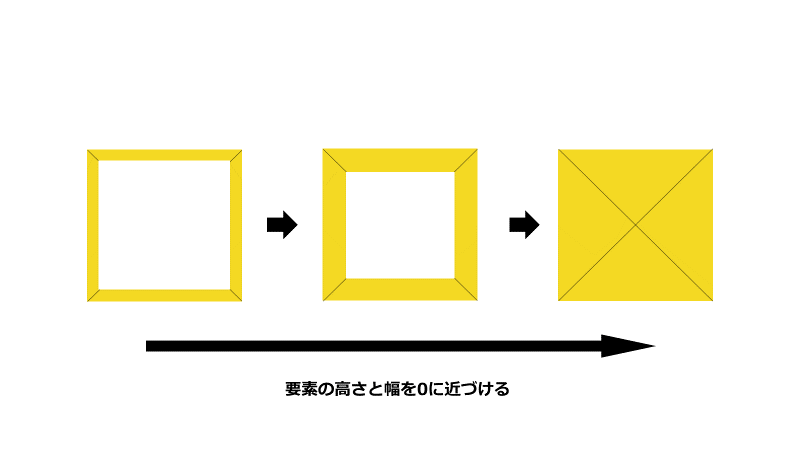
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
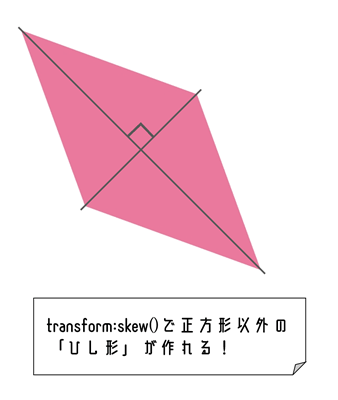
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を 
ストライプの背景を画像を使わずCSSで表現する方法
ツイッター投稿一覧 - PicPut
CSSのborderと擬似要素で作る】吹き出しの作り方|webの自由帳
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSで画像にくり抜きのマスクをかける便利なスニペット3選 DUB DESiGN
デザインに一手間 HTML、CSS初心者バイトの小手先デザインテク vol.4 
CSSで三角形の装飾をつける方法 Webmedia
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
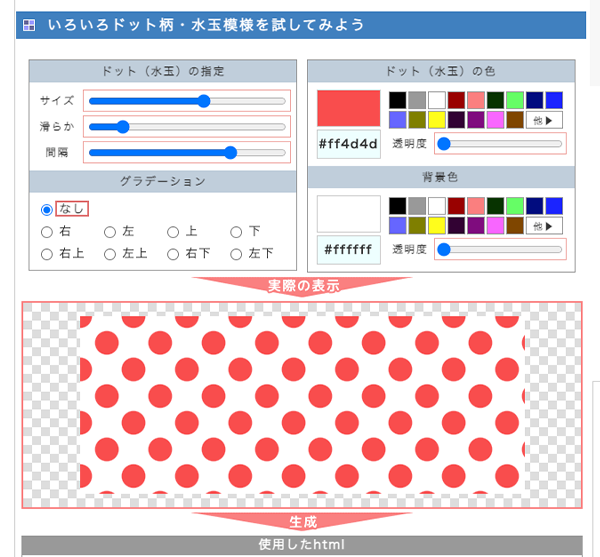
チェック・ひし型・ドット背景を画像を使わずCSSで表現
0 Response to "CSSでストライプなどの背景パターンを作る方法|tamatuf - css三角形の背景"
Post a Comment