レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ - css3 背景画像レスポンシブ
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
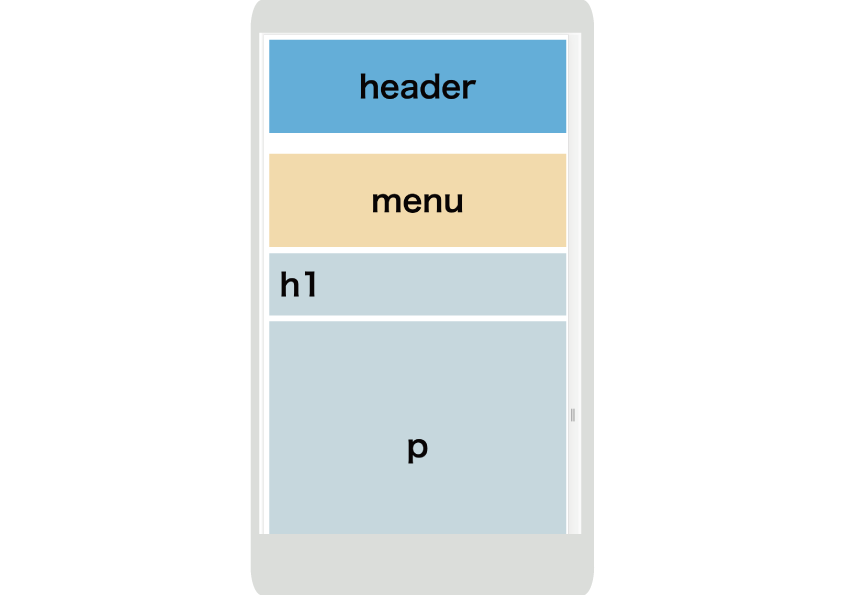
レスポンシブwebデザイン、2カラムをやってみる。
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム 
レスポンシブにも対応!CSSプロパティ「width」と「height」の使い方 
こうすれば理解できるBootstrap 4のレスポンシブWebデザインとそのCSS 
background-imageを横幅100%でレスポンシブ対応させる office606
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/srcset-sizes-eyecatch-150x93.jpg)
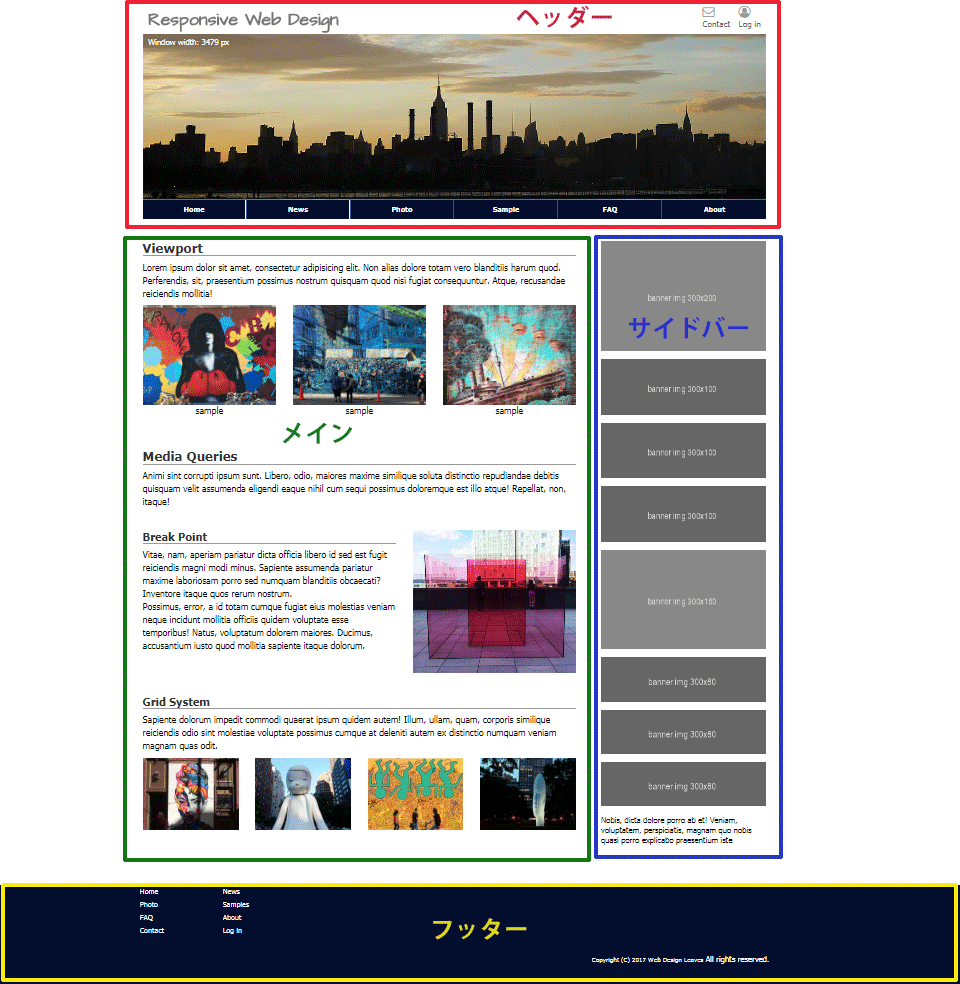
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 ![]()
CSSで複数の背景画像指定して重ねる方法
HTML5&CSS3標準デザイン講座 30LESSONS【第2版】(草野 あけみ)|翔 
0 Response to "レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ - css3 背景画像レスポンシブ"
Post a Comment