Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS - cssfixed 背景 消えた
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
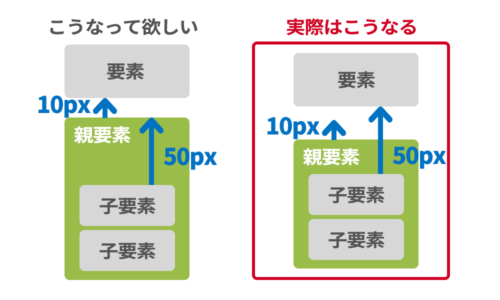
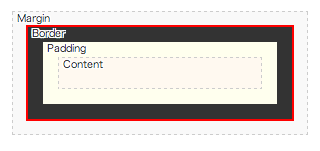
marginの相殺の理解を深めよう Stocker.jp / diary
width:100%なのにはみ出す理由と回避策。CSSを触るなら必ず理解しなく 
jQuery】スクロールすると上からニョキっと出てきてそのまま追従する 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
フレックスコンテナ内で絶対位置指定された要素の静的位置 / masuP.net![]()
CSS】デバイスに依存せずに背景をページいっぱいに表示する|北の南|note
jQueryでスクロールすると表示する系いろいろ webOpixel![]()
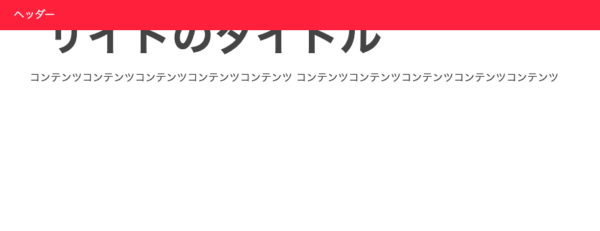
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
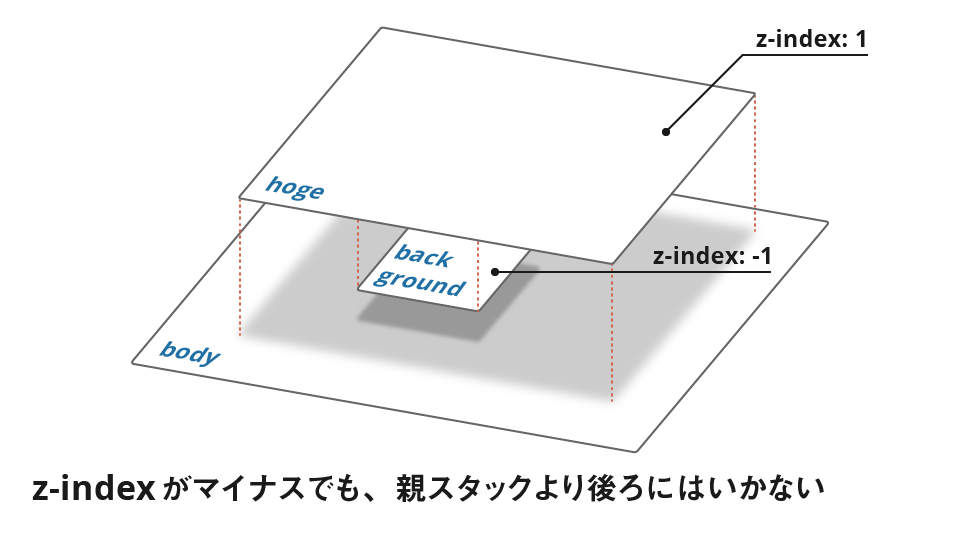
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill
jQueryで下までスクロールした時にフッターに固定されるボタンを作る 

0 Response to "Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS - cssfixed 背景 消えた"
Post a Comment